

Role
Role
UI/UX Designer
UI/UX Designer
Timeline
Timeline
Summer 2024
Summer 2024
Team
Team
2 designers,
1 software engineer,
1 marketing specialists
2 designers,
1 software engineer,
1 marketing specialists
Tools
Tools
Figma, Figjam, Adobe Photoshop
Figma, Figjam, Adobe Photoshop
Background -
Background -


Starting Hearts is a nonprofit organization dedicated to saving lives from sudden cardiac arrest by offering free CPR and AED training, as well as access programs.
Starting Hearts is a nonprofit organization dedicated to saving lives from sudden cardiac arrest by offering free CPR and AED training, as well as access programs.
Redesigning Starting Hearts' Digital Platform
Redesigning Starting Hearts' Digital Platform
To support Starting Hearts' mission of saving lives, I collaborated with another designer and a developer to redesign the website, focusing on improving access to cardiac event information, simplifying the purchase of defibrillators and CPR courses, and boosting user engagement.
To support Starting Hearts' mission of saving lives, I collaborated with another designer and a developer to redesign the website, focusing on improving access to cardiac event information, simplifying the purchase of defibrillators and CPR courses, and boosting user engagement.
Who are the users?
Who are the users?
School Administration
School Administration
School leaders interested in licensing to teach CPR to teachers & students.
School leaders interested in licensing to teach CPR to teachers & students.
Corporate Leadership
Corporate Leadership
Managers seeking licensing to teach CPR to employees or other managers.
Managers seeking licensing to teach CPR to employees or other managers.
Small Government Agency
Small Government Agency
Managers/leaders aiming to license CPR training for their staff.
Managers/leaders aiming to license CPR training for their staff.
Business needs and challenges -
Business needs and challenges -
BUSINESS GOALS
BUSINESS GOALS
1
1
Empower users with knowledge about cardiac events, contributing to the organization's goal of reducing cardiac events by 25% by 2040.
Empower users with knowledge about cardiac events, contributing to the organization's goal of reducing cardiac events by 25% by 2040.
2
2
Boost enrollment in CPR classes and licensing programs.
Boost enrollment in CPR classes and licensing programs.
3
3
Increase sales of defibrillators through an improved online purchasing experience.
Increase sales of defibrillators through an improved online purchasing experience.
How to Measure Success
How to Measure Success
Increase website traffic and hits
Increase website traffic and hits
Increase sales of defibrillators
Increase sales of defibrillators
Increase enrollment of CPR classes
Increase enrollment of CPR classes
Improve navigation for faster access to info
Improve navigation for faster access to info
Problem with current website
Problem with current website
1
1
The page feels crowded with too many competing elements, making it difficult for users to understand or stay engaged.
The page feels crowded with too many competing elements, making it difficult for users to understand or stay engaged.


2
2
Each page lacks clarity and consistency, making it difficult to quickly grasp their purpose and leaving an overall sense of disorganization.
Each page lacks clarity and consistency, making it difficult to quickly grasp their purpose and leaving an overall sense of disorganization.








3
3
The training program lacks clear guidance and feels scattered, with confusing navigation for viewing and registering, making the process hard to follow.
The training program lacks clear guidance and feels scattered, with confusing navigation for viewing and registering, making the process hard to follow.


4
4
The flow for purchasing defibrillators is ineffective, making it difficult for users to complete the process due to a lack of clear steps and a visible cart.
The flow for purchasing defibrillators is ineffective, making it difficult for users to complete the process due to a lack of clear steps and a visible cart.




Identifying key priorities -
Identifying key priorities -
Key Areas for Improvement
Key Areas for Improvement
When evaluating the website, it was clear that there were many areas needing attention. including:
When evaluating the website, it was clear that there were many areas needing attention. including:
Homepage Clarity
Homepage Clarity
The homepage lacked a clear focus, making it hard for users to understand the website’s purpose.
The homepage lacked a clear focus, making it hard for users to understand the website’s purpose.
The homepage lacked a clear focus, making it hard for users to understand the website’s purpose.
The homepage lacked a clear focus, making it hard for users to understand the website’s purpose.
Navigation Flow
Navigation Flow
The site’s navigation was disorganized, with no logical structure to guide users effectively through the content.
The site’s navigation was disorganized, with no logical structure to guide users effectively through the content.
Visual Hierarchy
Visual Hierarchy
Key information was not highlighted, making it difficult for users to prioritize what to focus on.
Key information was not highlighted, making it difficult for users to prioritize what to focus on.
Defining the Website’s Focus
Defining the Website’s Focus
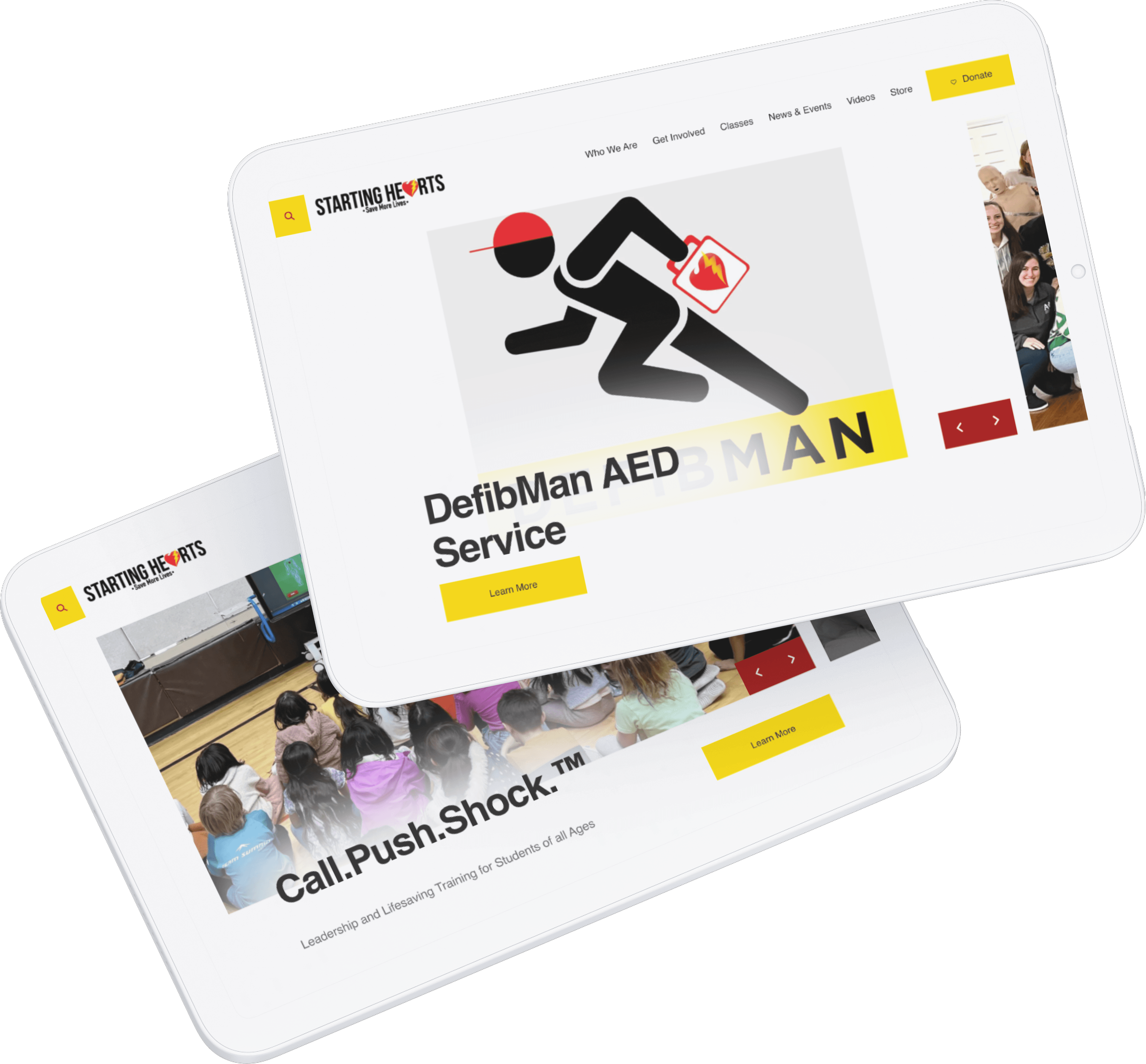
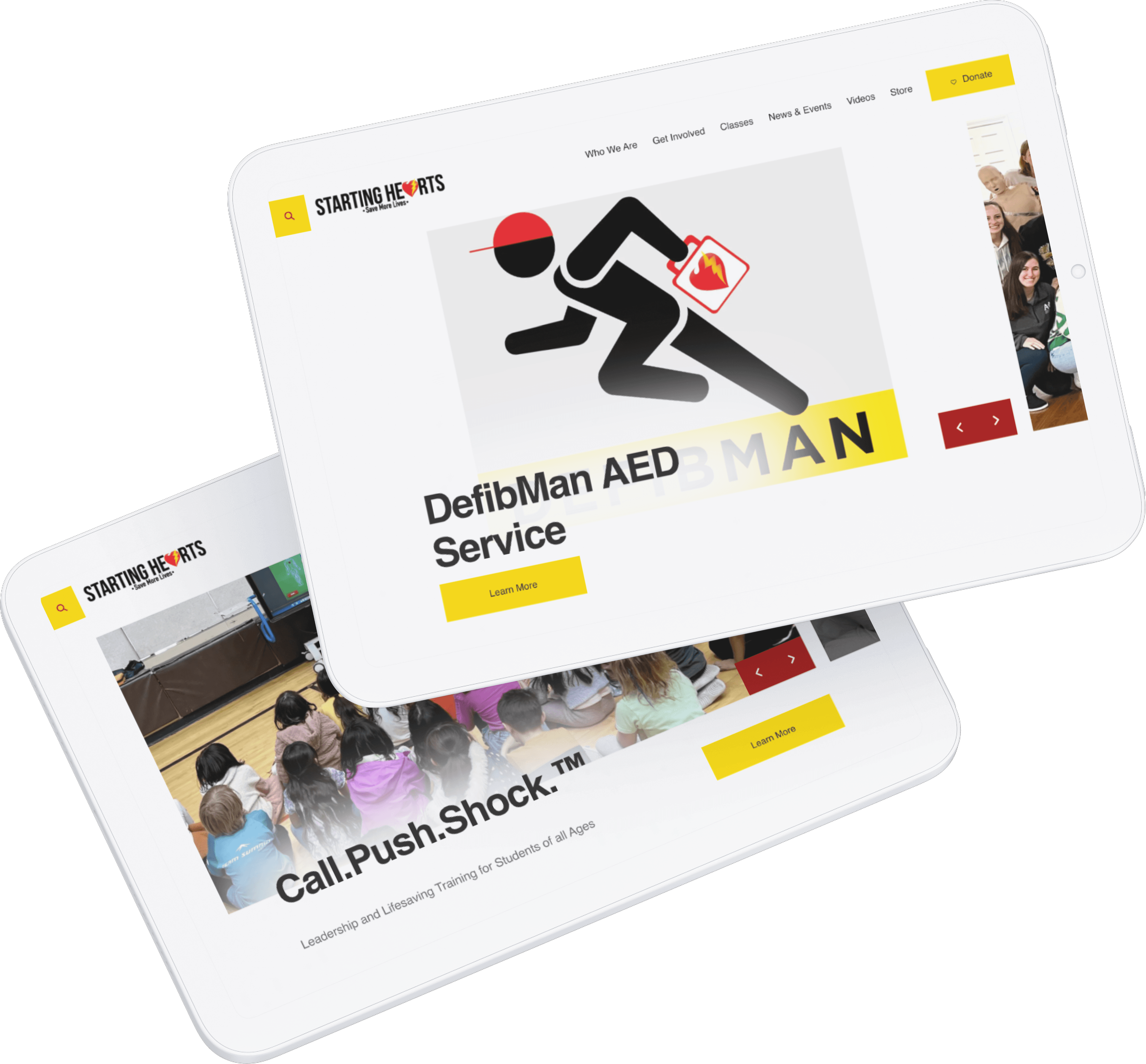
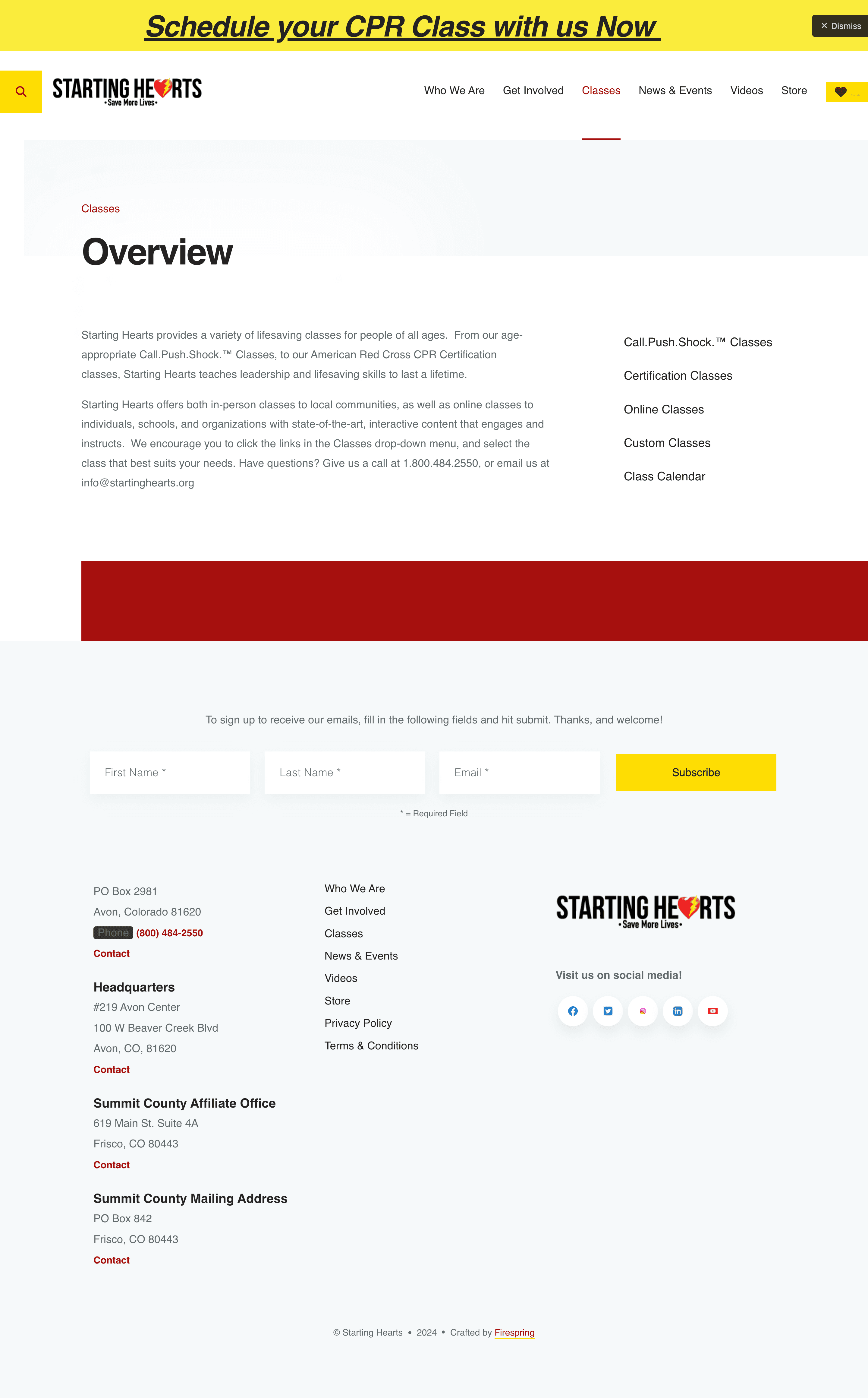
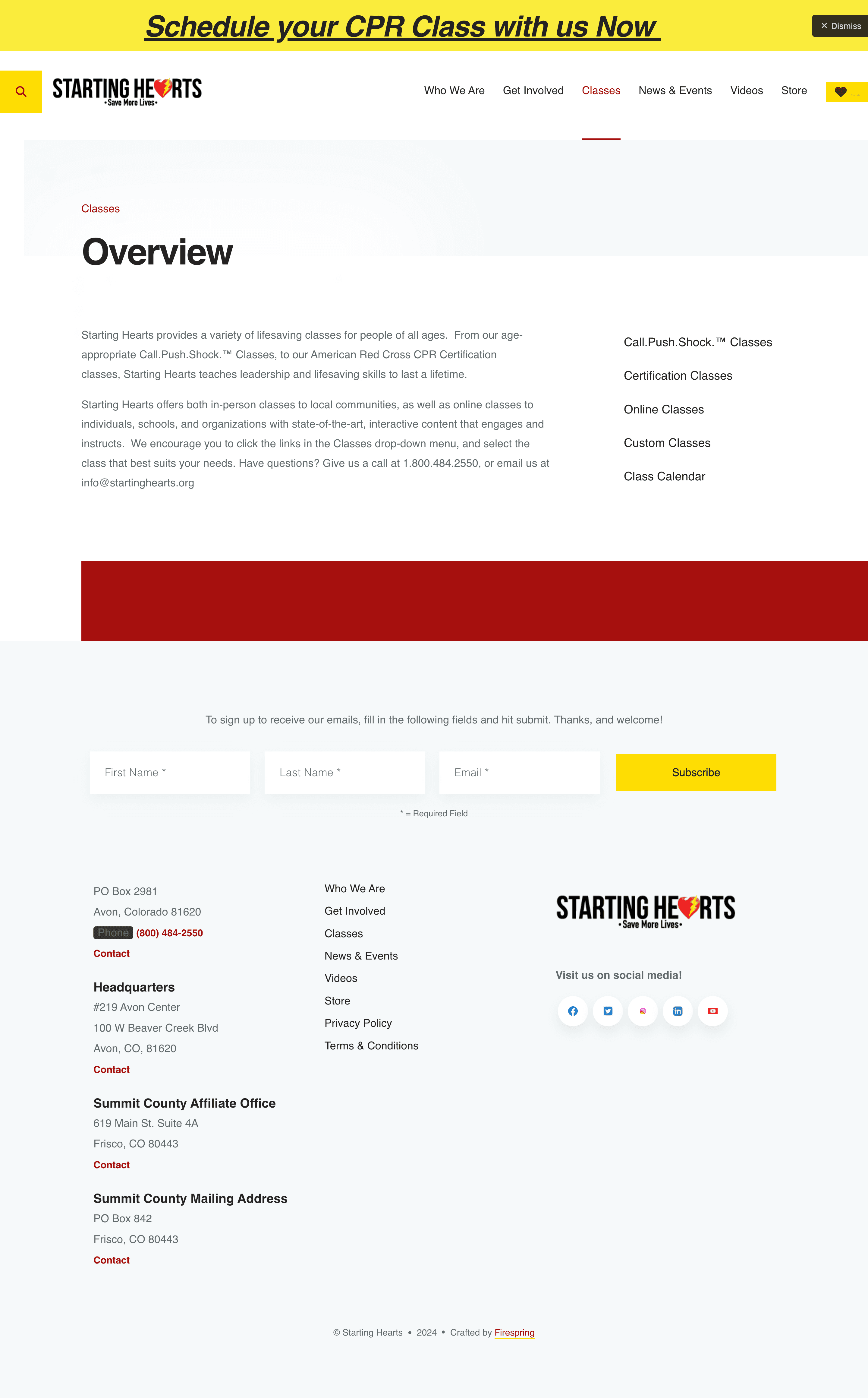
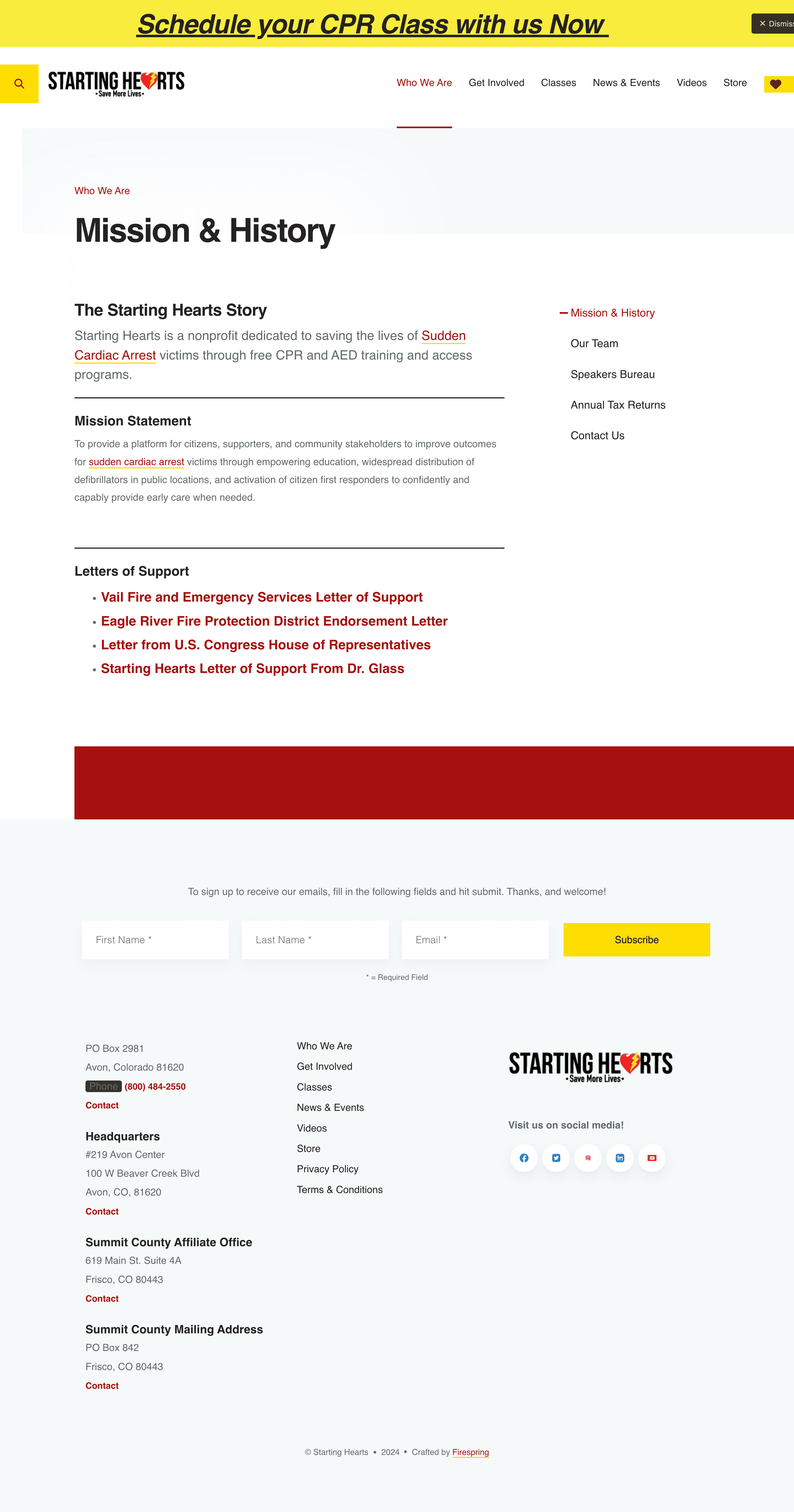
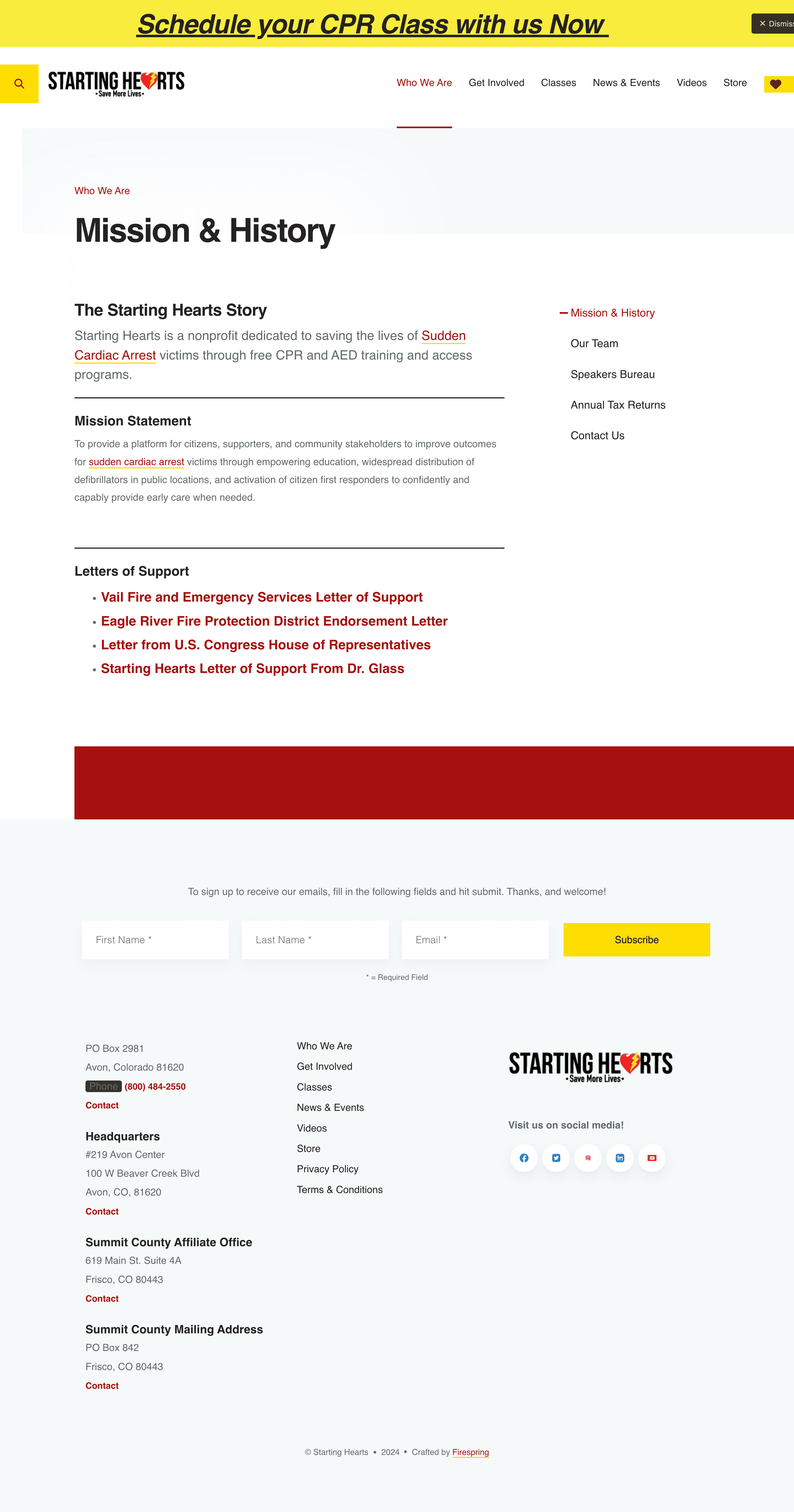
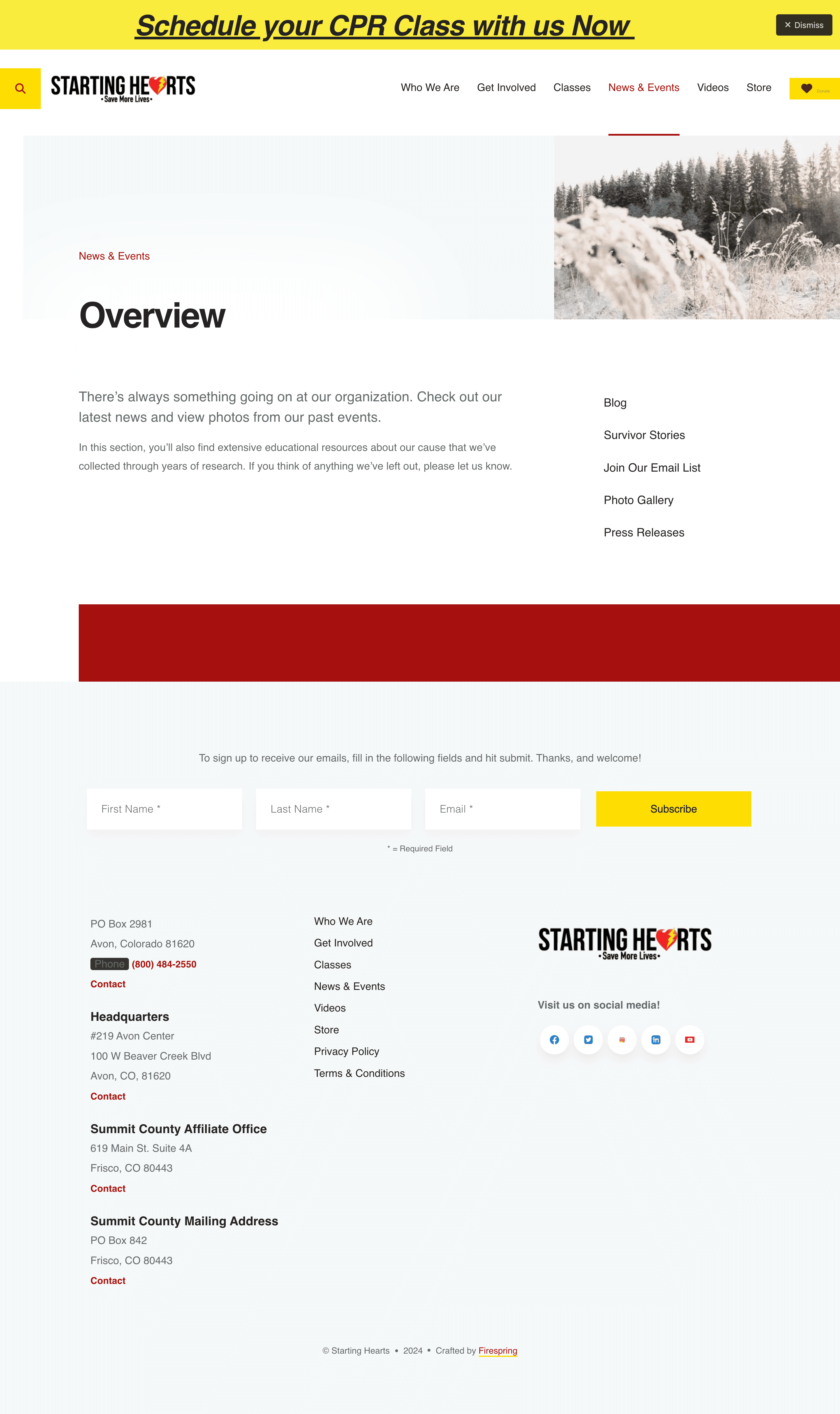
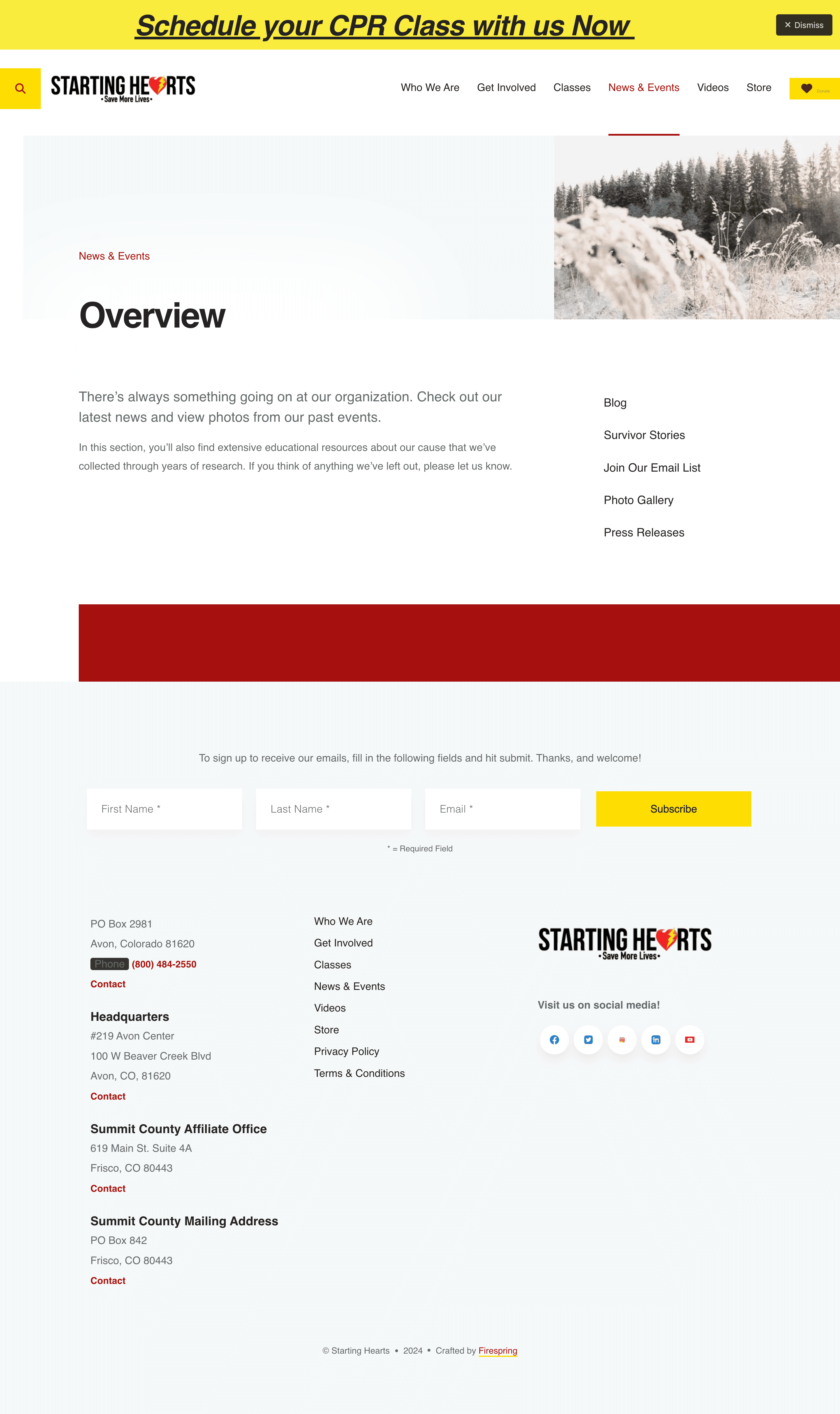
As shown on the homepage below, the website presents many features and sections in one area. However, displaying everything at once overwhelms users and makes it difficult to grasp the website’s purpose.
As shown on the homepage below, the website presents many features and sections in one area. However, displaying everything at once overwhelms users and makes it difficult to grasp the website’s purpose.
From there, we recognized the need to discuss priorities with stakeholders to refine the website’s focus and clearly define its primary purpose.
From there, we recognized the need to discuss priorities with stakeholders to refine the website’s focus and clearly define its primary purpose.
After discussions with stakeholders and defining the website’s goals and priorities, we concluded that the CPR training programs should be the primary focus.
After discussions with stakeholders and defining the website’s goals and priorities, we concluded that the CPR training programs should be the primary focus.
It play a key role in driving sales, boosting engagement, and effectively showcasing Starting Hearts’ mission and objectives by highlighting the value of their CPR classes.
It play a key role in driving sales, boosting engagement, and effectively showcasing Starting Hearts’ mission and objectives by highlighting the value of their CPR classes.




Reframing content and flow -
Reframing content and flow -
Restructured Navigation
Restructured Navigation
After reviewing the issues, we brainstormed solutions to address the structural challenges. Our goal was to simplify and reorganize the sections and subsections, resulting in 5 main sections:
After reviewing the issues, we brainstormed solutions to address the structural challenges. Our goal was to simplify and reorganize the sections and subsections, resulting in 5 main sections:
Homepage
Homepage
About
About
Get involved
Get involved
training programs
training programs
aed shop
aed shop
donate
donate
Improved Navigation and Structure
Improved Navigation and Structure
With the new structure, the navigation has been updated to simplify the sections, reduce unnecessary content, group similar content together, and clarify each section’s purpose, ensuring every page has a clear focus and key message.
With the new structure, the navigation has been updated to simplify the sections, reduce unnecessary content, group similar content together, and clarify each section’s purpose, ensuring every page has a clear focus and key message.








Design explorations -
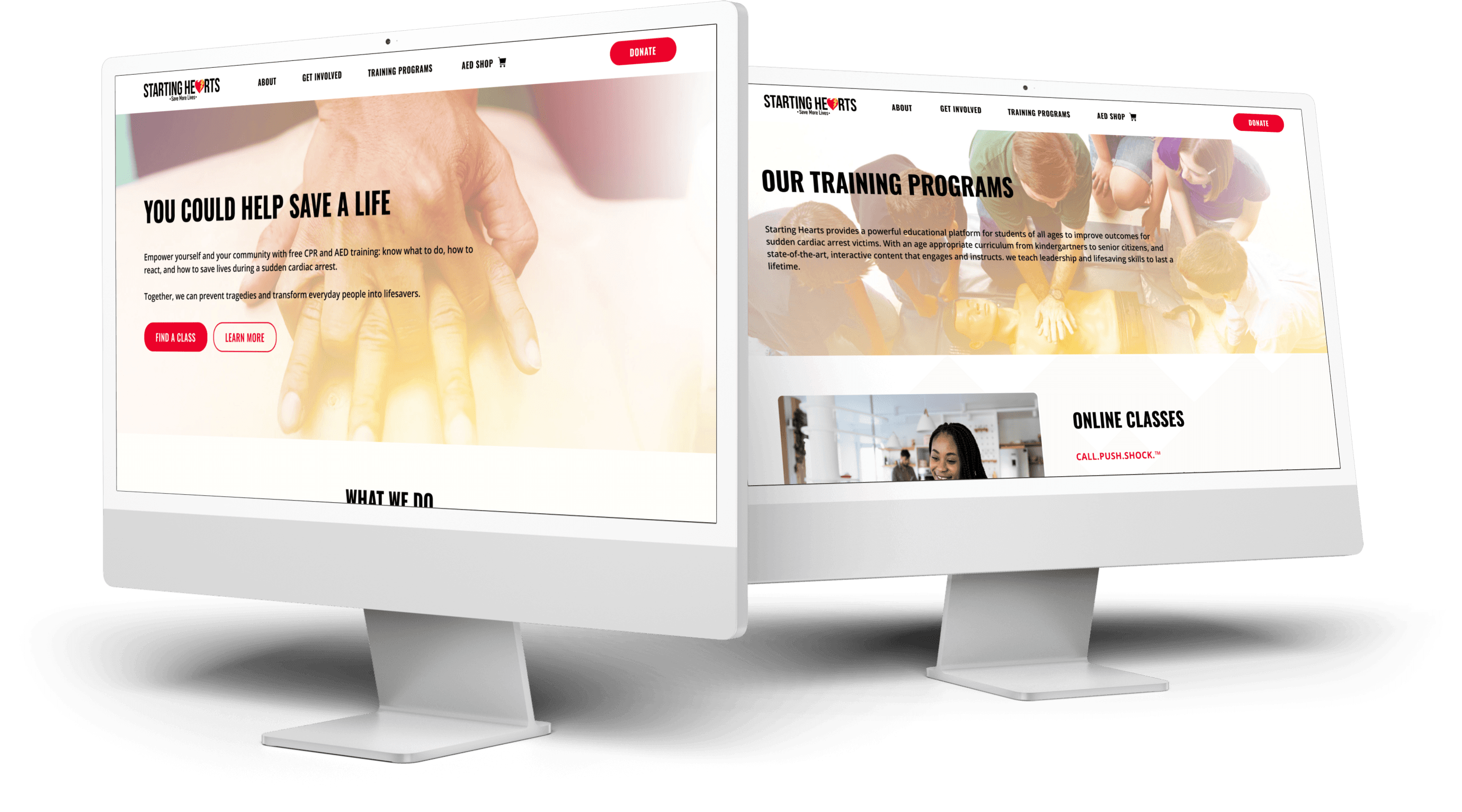
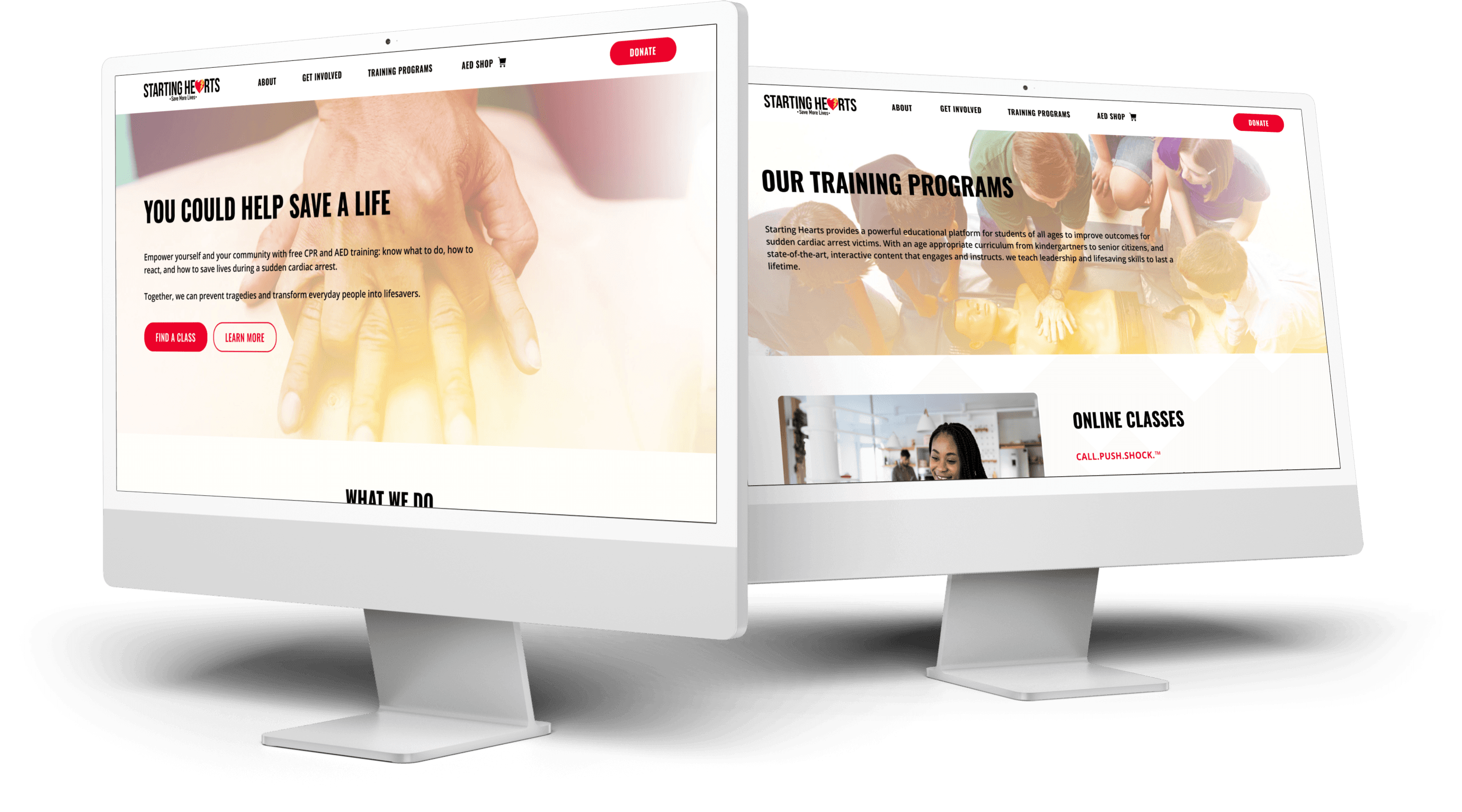
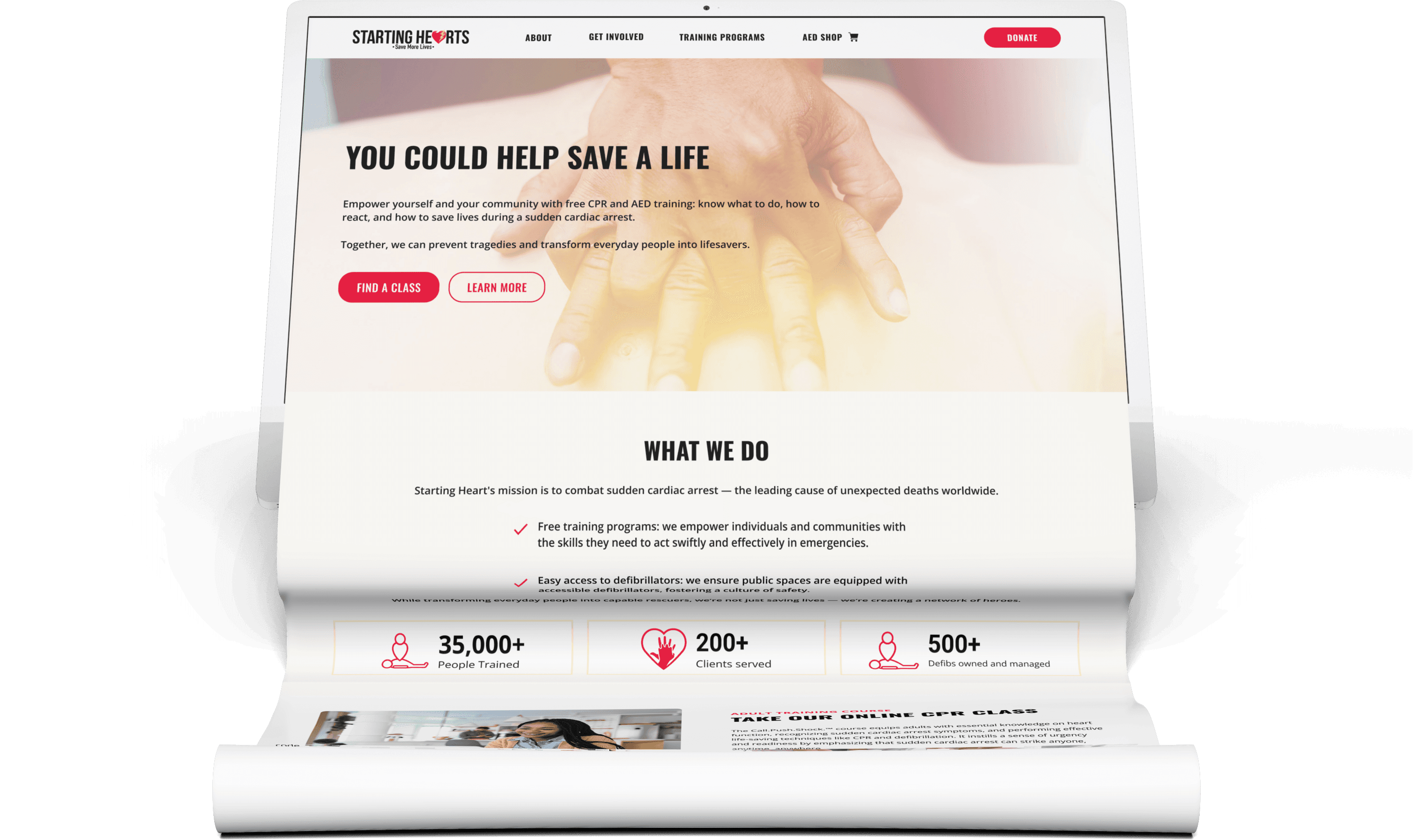
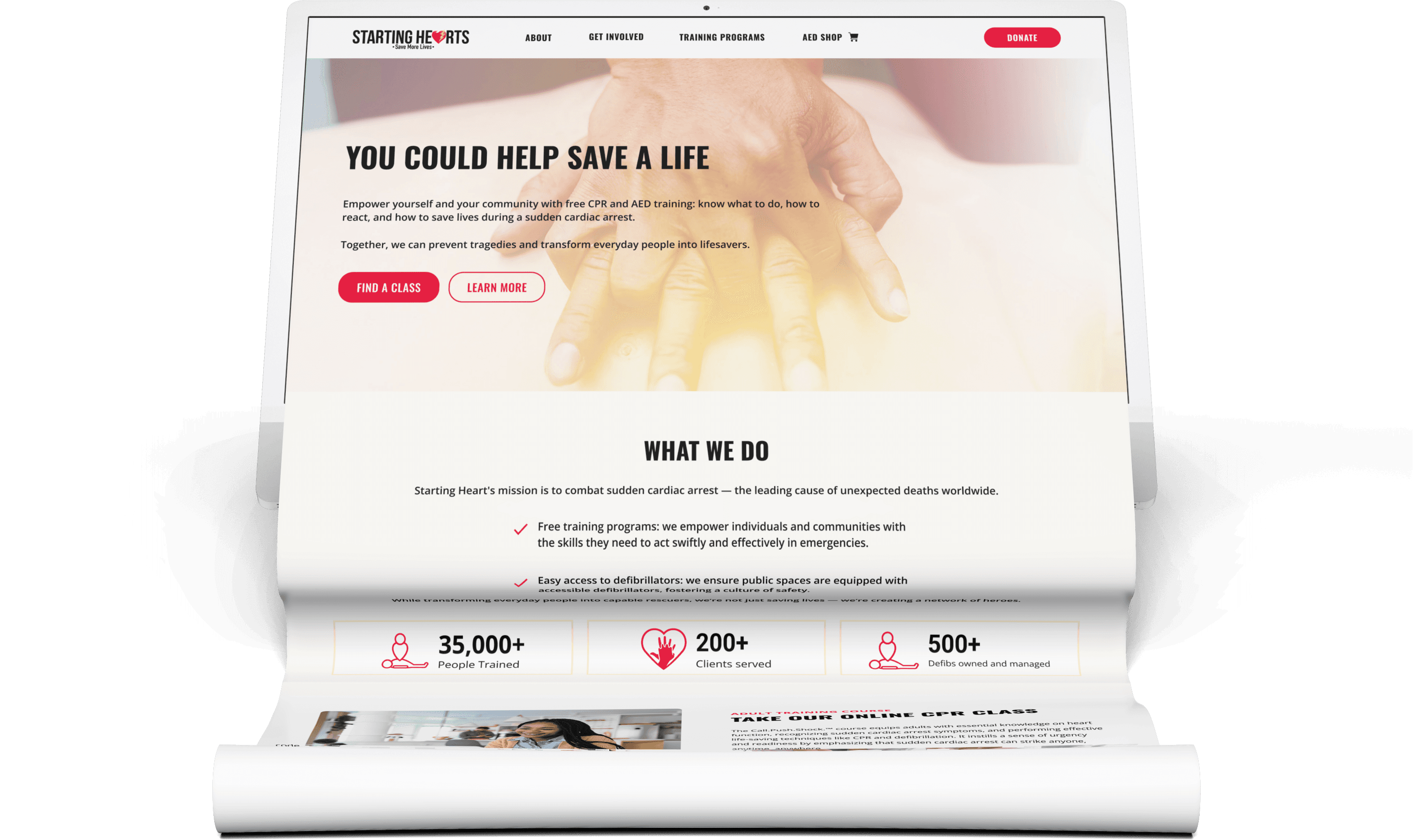
WEBSITE KEY FOCUS: TRAINING PROGRAMS
WEBSITE KEY FOCUS: TRAINING PROGRAMS
To emphasize the importance of training programs,
To emphasize the importance of training programs,
The homepage hero section highlights CPR classes with engaging visuals and a clear call-to-action button directing users to the training page.
The homepage hero section highlights CPR classes with engaging visuals and a clear call-to-action button directing users to the training page.


Challenges in Training ProgramS Navigation
Challenges in Training ProgramS Navigation
During the design process, I identified an external website redirecting users to training programs. Initially, I considered redesigning it to align with the new website for a seamless user experience.
During the design process, I identified an external website redirecting users to training programs. Initially, I considered redesigning it to align with the new website for a seamless user experience.
Online classes external website: https://startinghearts.c4edu.org/
Online classes external website: https://startinghearts.c4edu.org/
HOWEVER, after discussions with developers and stakeholders, it was determined that redesigning the external website would require significant additional resources, such as:
HOWEVER, after discussions with developers and stakeholders, it was determined that redesigning the external website would require significant additional resources, such as:
New System Development
New System Development
Increased Cost in Development
Increased Cost in Development
Additional Workload
Additional Workload
proposed solution
proposed solution
With these setbacks, it was decided to keep the current online website and link it to the main website for the online classes.
With these setbacks, it was decided to keep the current online website and link it to the main website for the online classes.
To minimize confusion, I proposed using the external website's design guidelines to ensure visual consistency between the new website and the external platform.
To minimize confusion, I proposed using the external website's design guidelines to ensure visual consistency between the new website and the external platform.


Technical design adaptations -
Technical design adaptations -
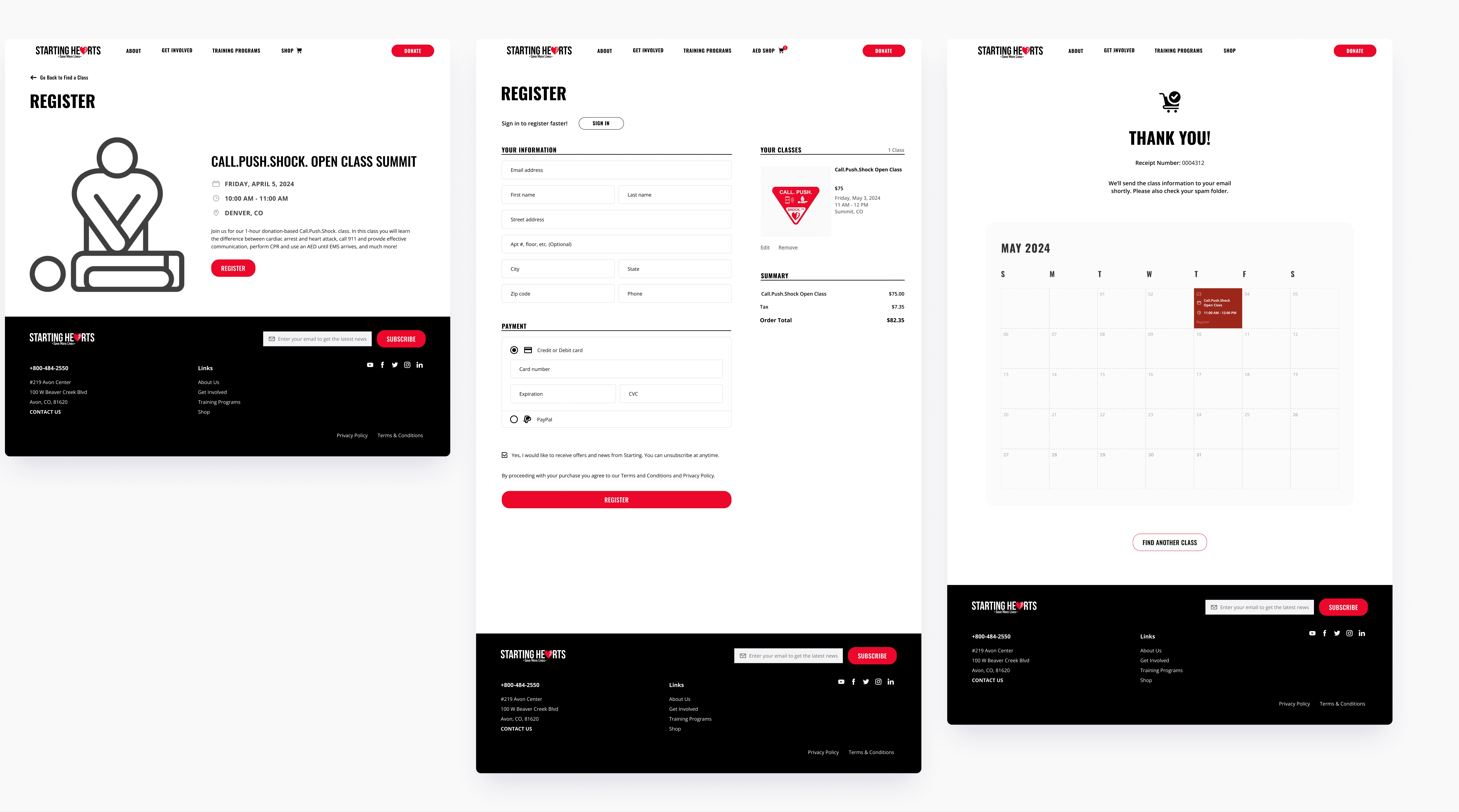
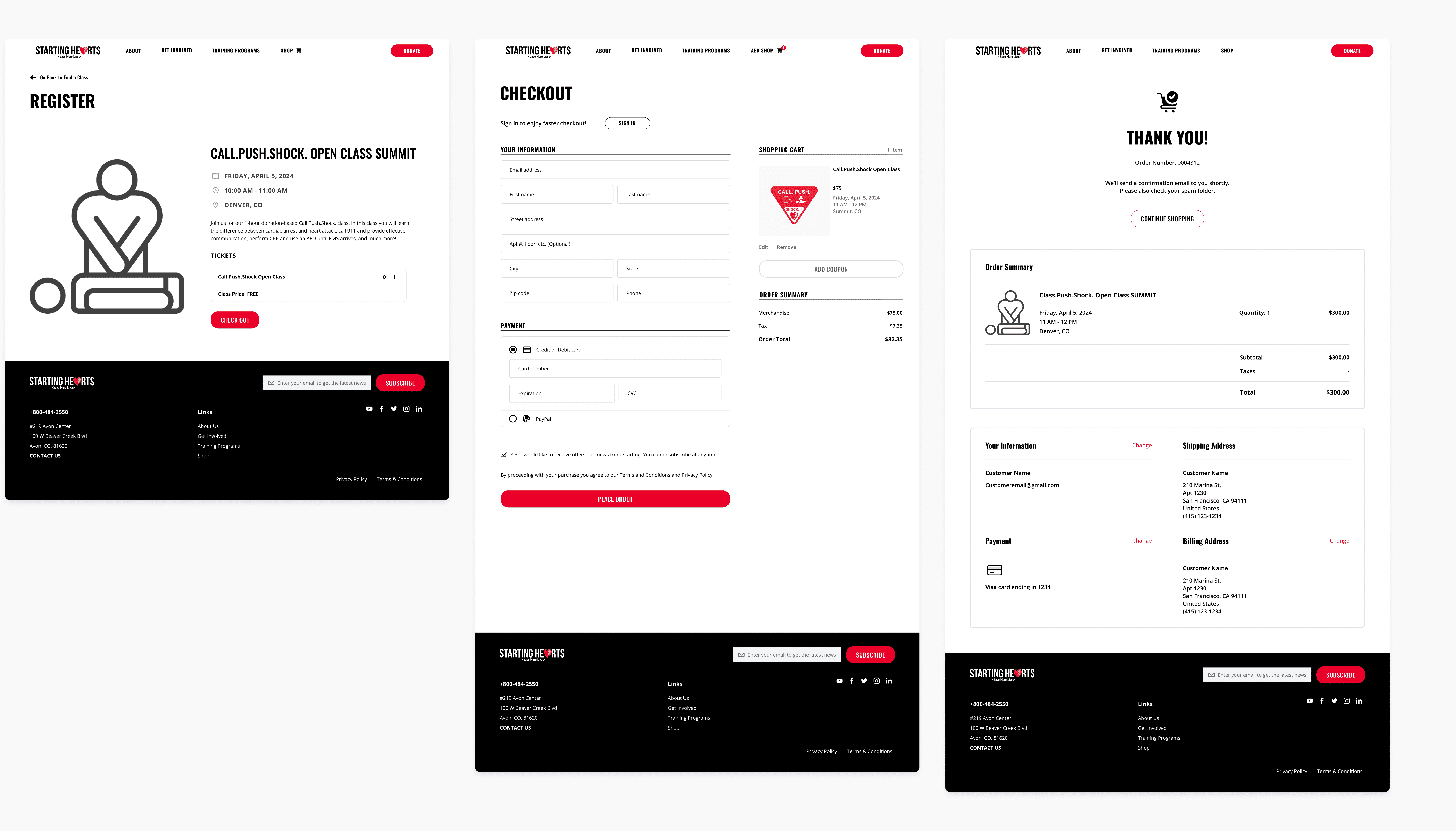
INITIAL Design Solutions: Class Registration
INITIAL Design Solutions: Class Registration
During the design-to-development handoff, developers highlighted system limitations in the class registration process, which required adjustments to the design.
During the design-to-development handoff, developers highlighted system limitations in the class registration process, which required adjustments to the design.
Displayed below is the initial design:
Displayed below is the initial design:


Checkout Process Limitations
Checkout Process Limitations
The checkout system was largely templated, restricting customization of certain design elements.
The checkout system was largely templated, restricting customization of certain design elements.
Unchangeable Features
Unchangeable Features
Some system functions were fixed and could not be modified to align with the original design intent.
Some system functions were fixed and could not be modified to align with the original design intent.
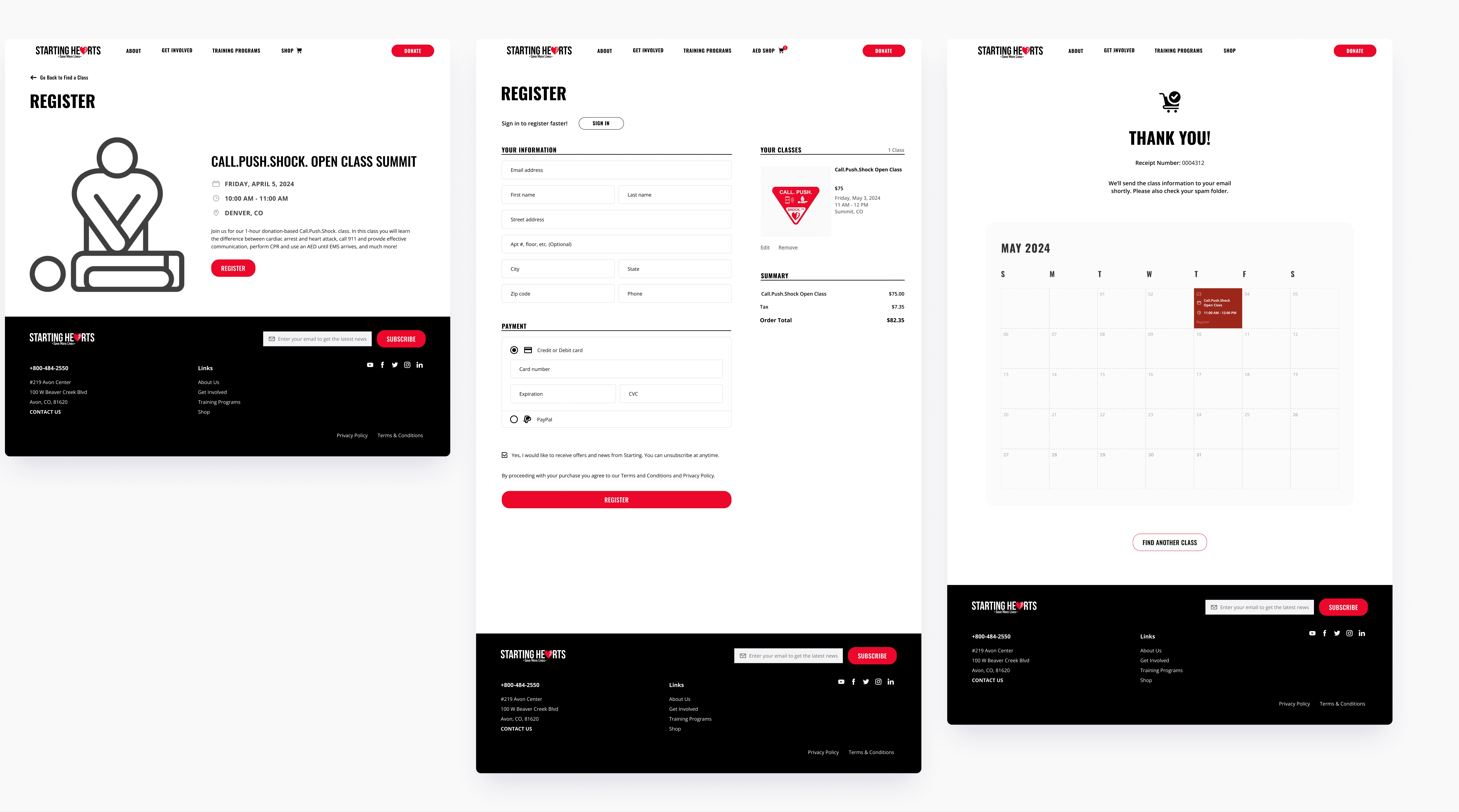
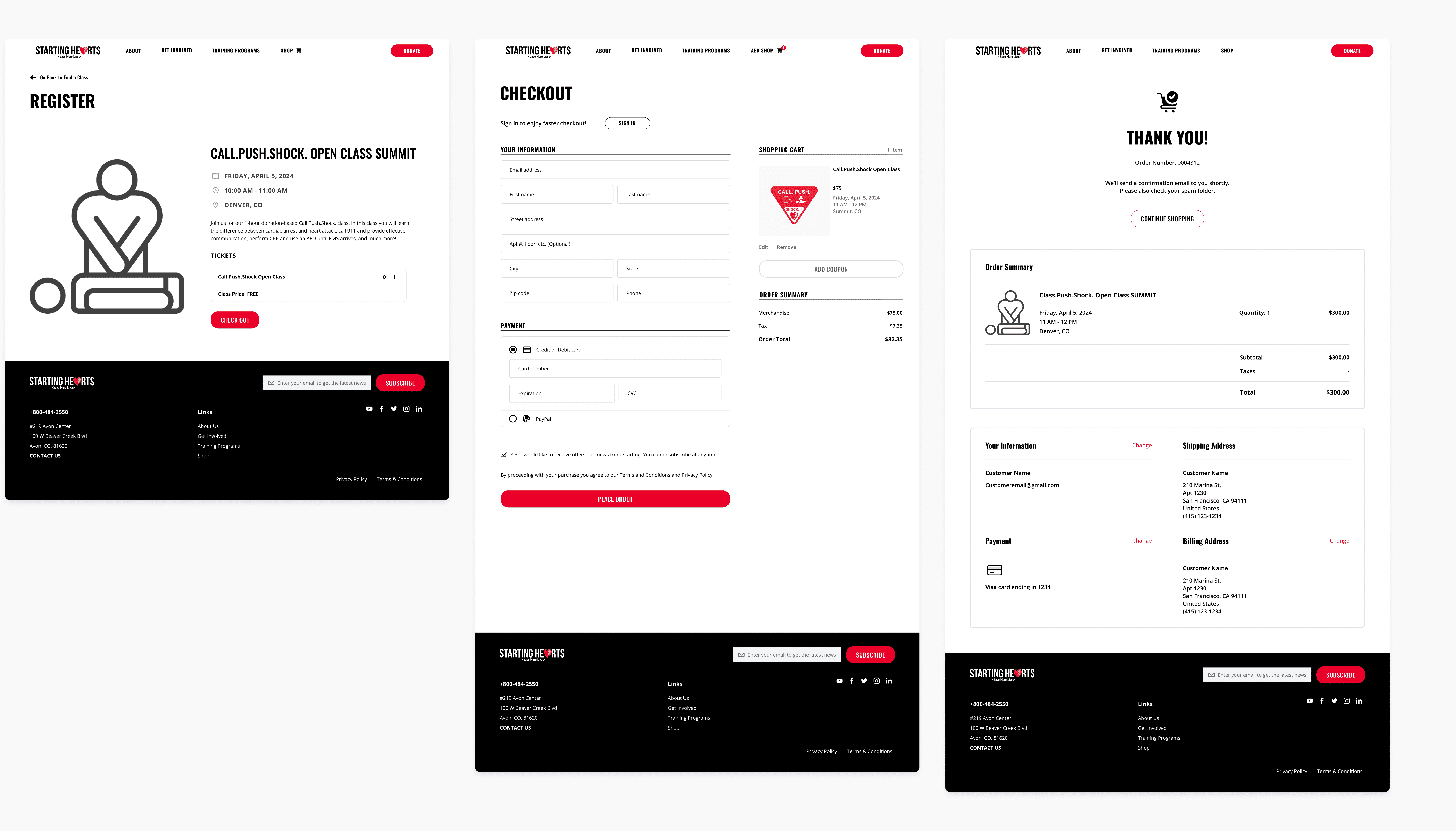
Adapting the Design to System Constraints
Adapting the Design to System Constraints
After discussions with the developer, we aligned on the following solution to address system constraints:
After discussions with the developer, we aligned on the following solution to address system constraints:
Displayed below is the updated design:
Displayed below is the updated design:


Utilizing the Existing Template
Utilizing the Existing Template
Adapted the developer's existing product checkout system template and optimized it to function effectively as a class registration process within its limitations.
Adapted the developer's existing product checkout system template and optimized it to function effectively as a class registration process within its limitations.
Replacing the Calendar with a Class Summary
Replacing the Calendar with a Class Summary
Due to system limitations, the calendar feature was replaced with a list of registered classes, presented as an order summary within the template.
Due to system limitations, the calendar feature was replaced with a list of registered classes, presented as an order summary within the template.
Project highlights -
Project highlights -


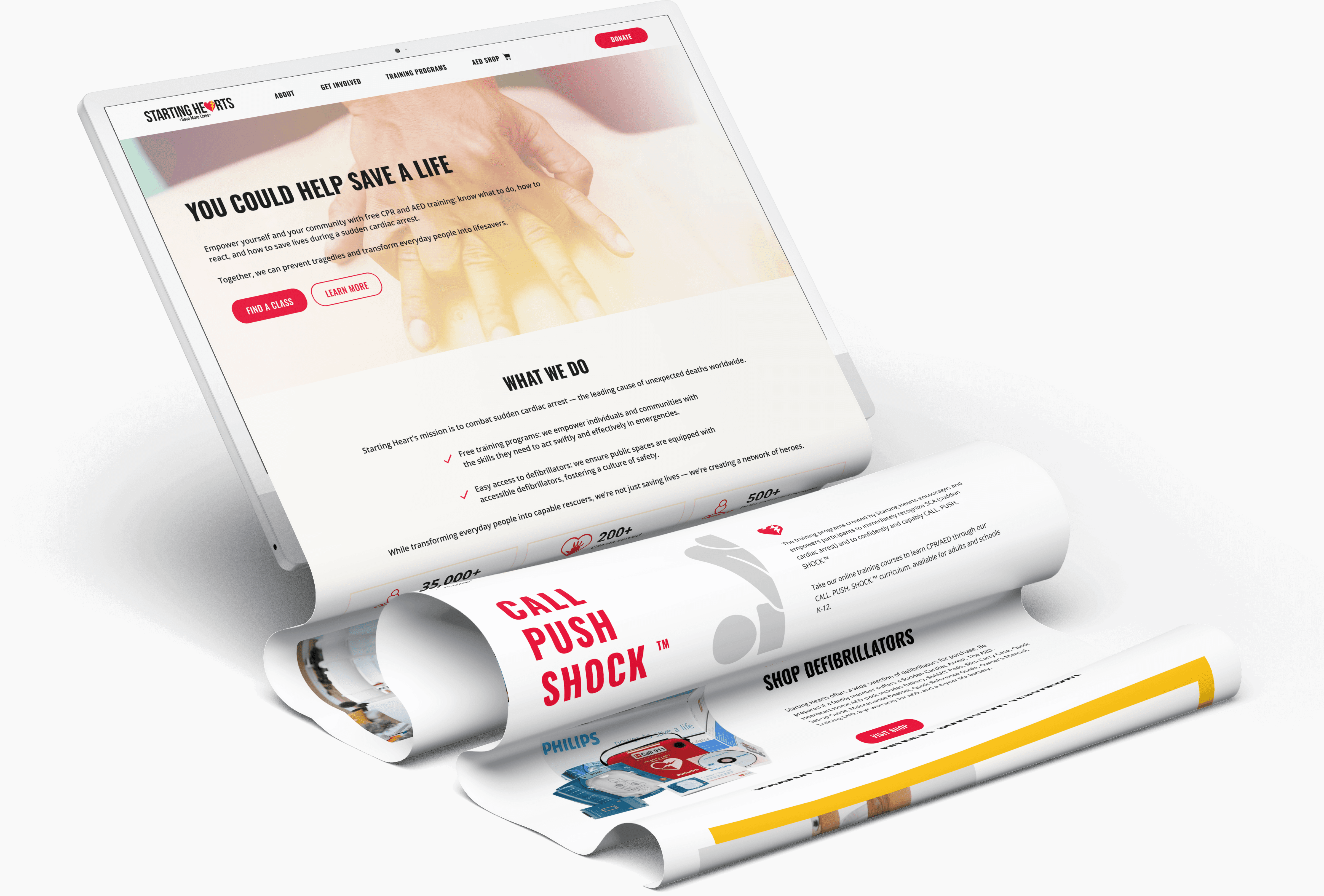
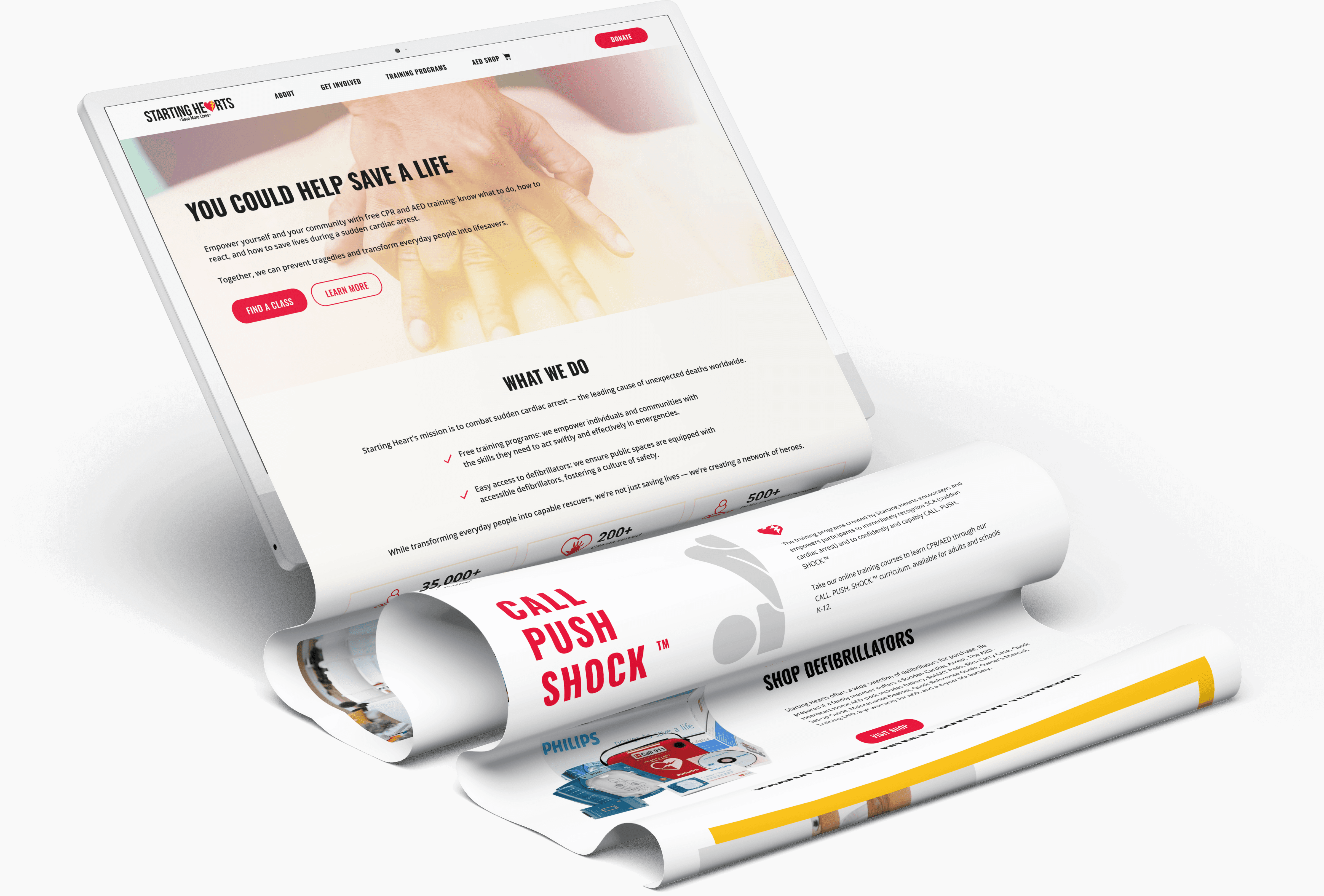
homepage
homepage
Provides an overview the website's key content with a hero section highlighting training programs.
Provides an overview the website's key content with a hero section highlighting training programs.
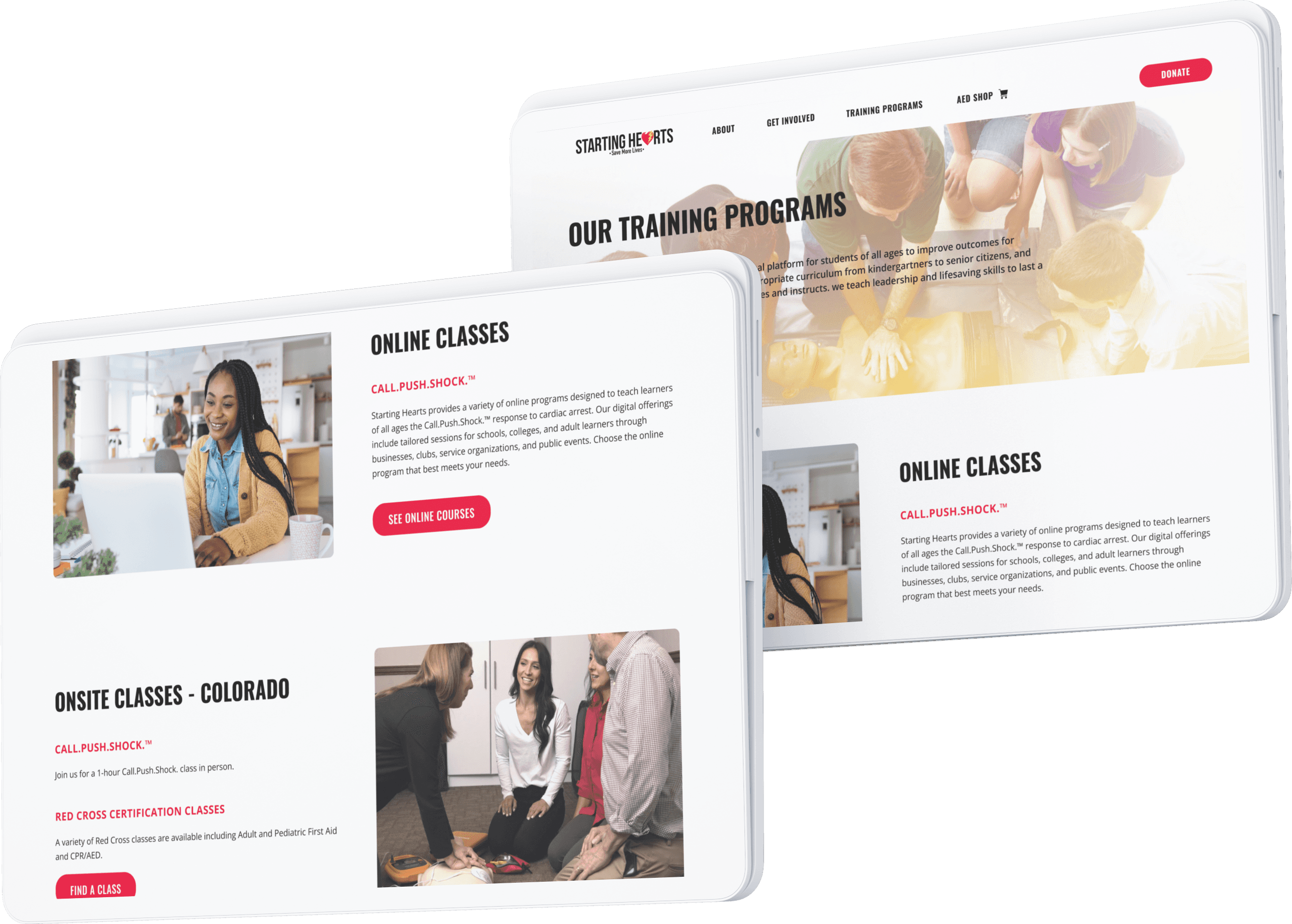
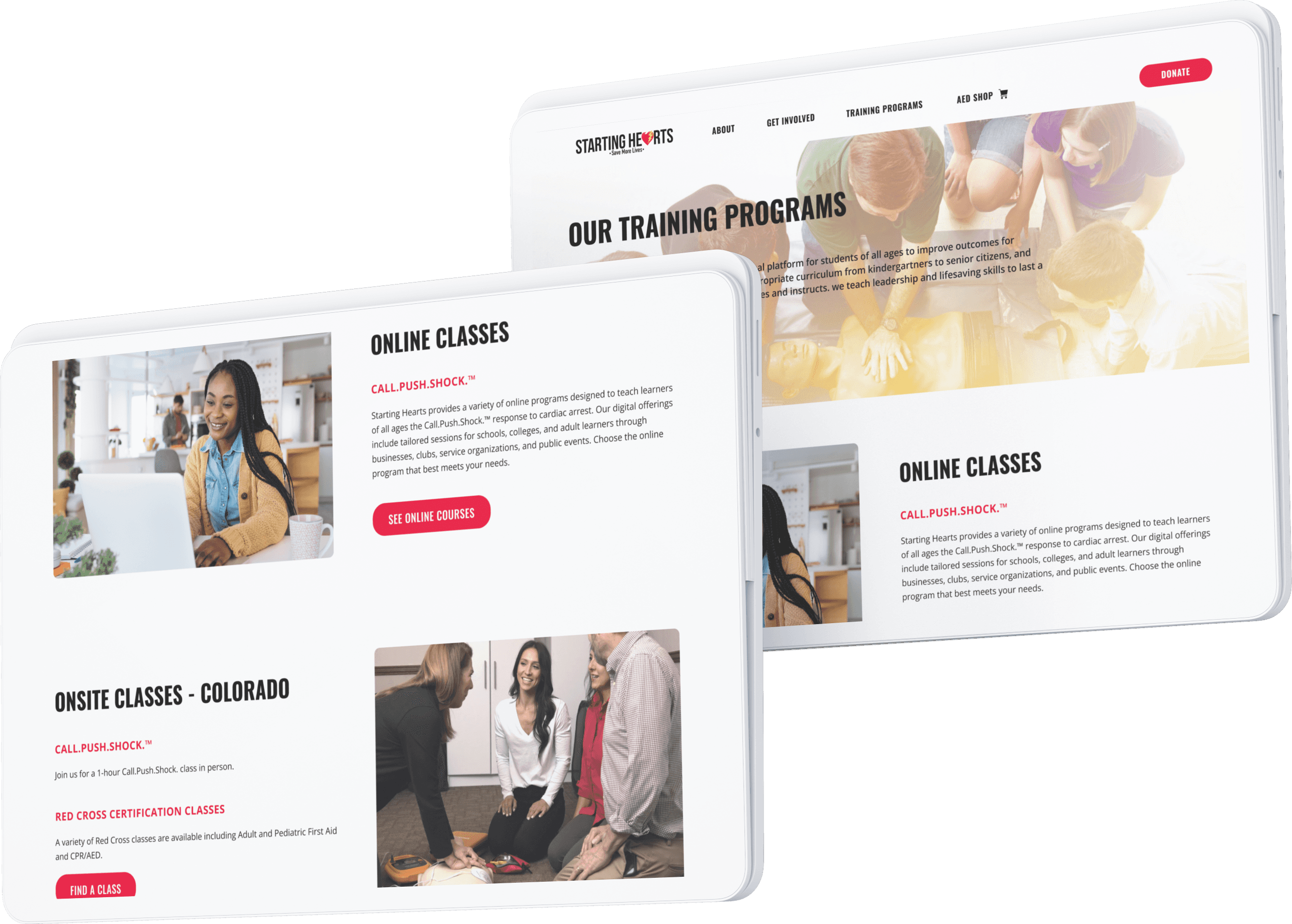
Training programs
Training programs
Provides easy access to online and onsite CPR classes with simplified registration.
Provides easy access to online and onsite CPR classes with simplified registration.




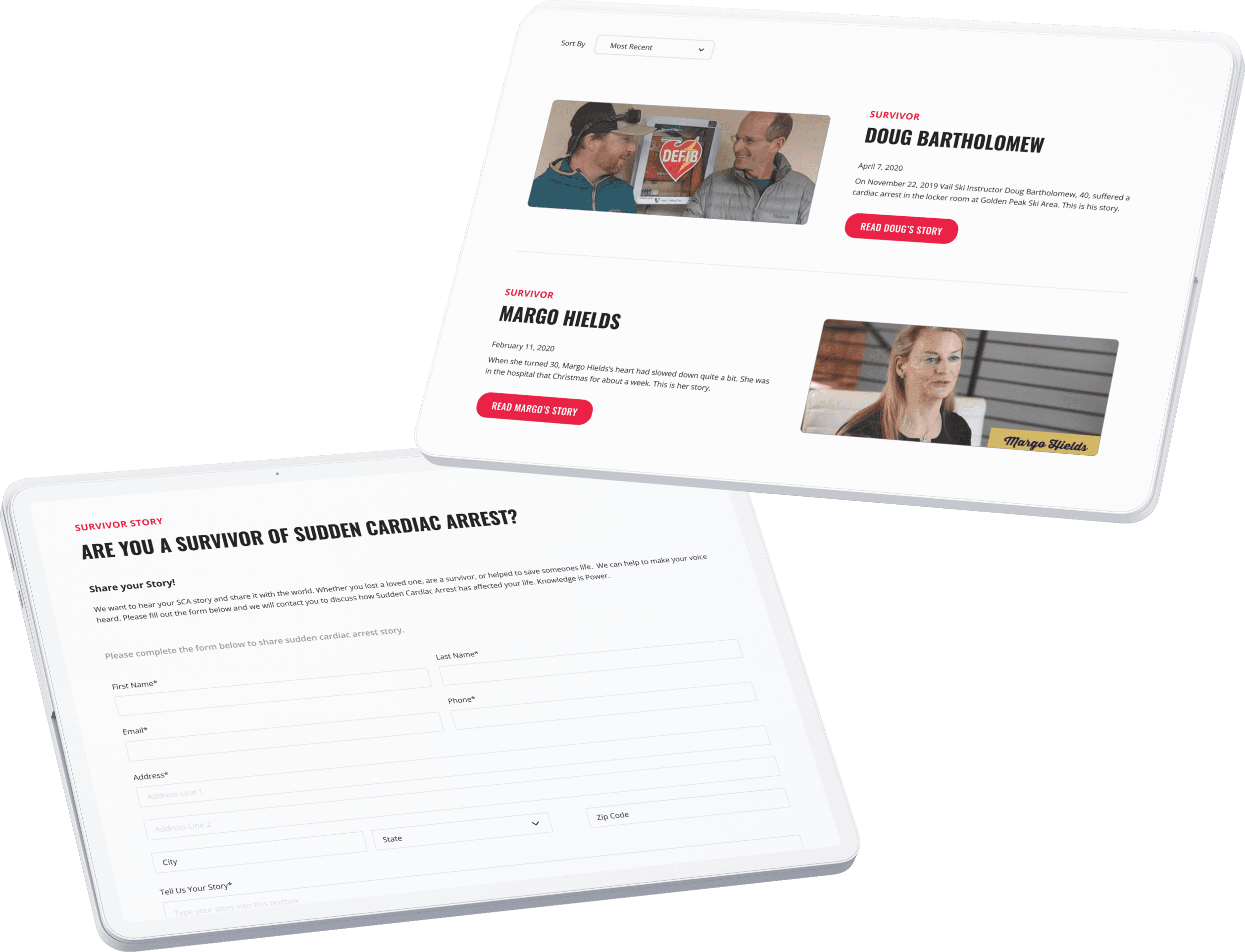
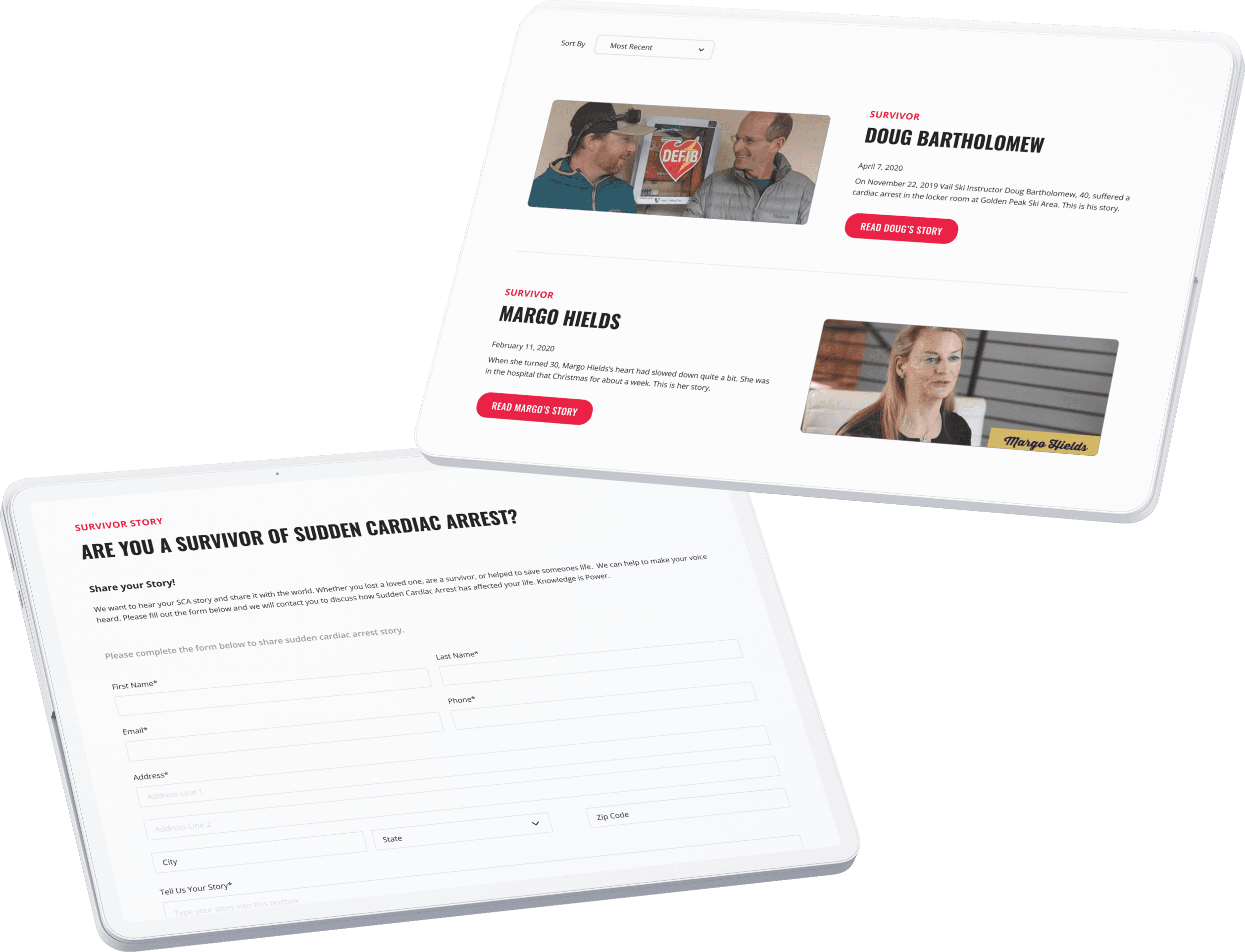
Survivor stories
Survivor stories
Inspires with real-life testimonials and invites users to share their stories.
Inspires with real-life testimonials and invites users to share their stories.
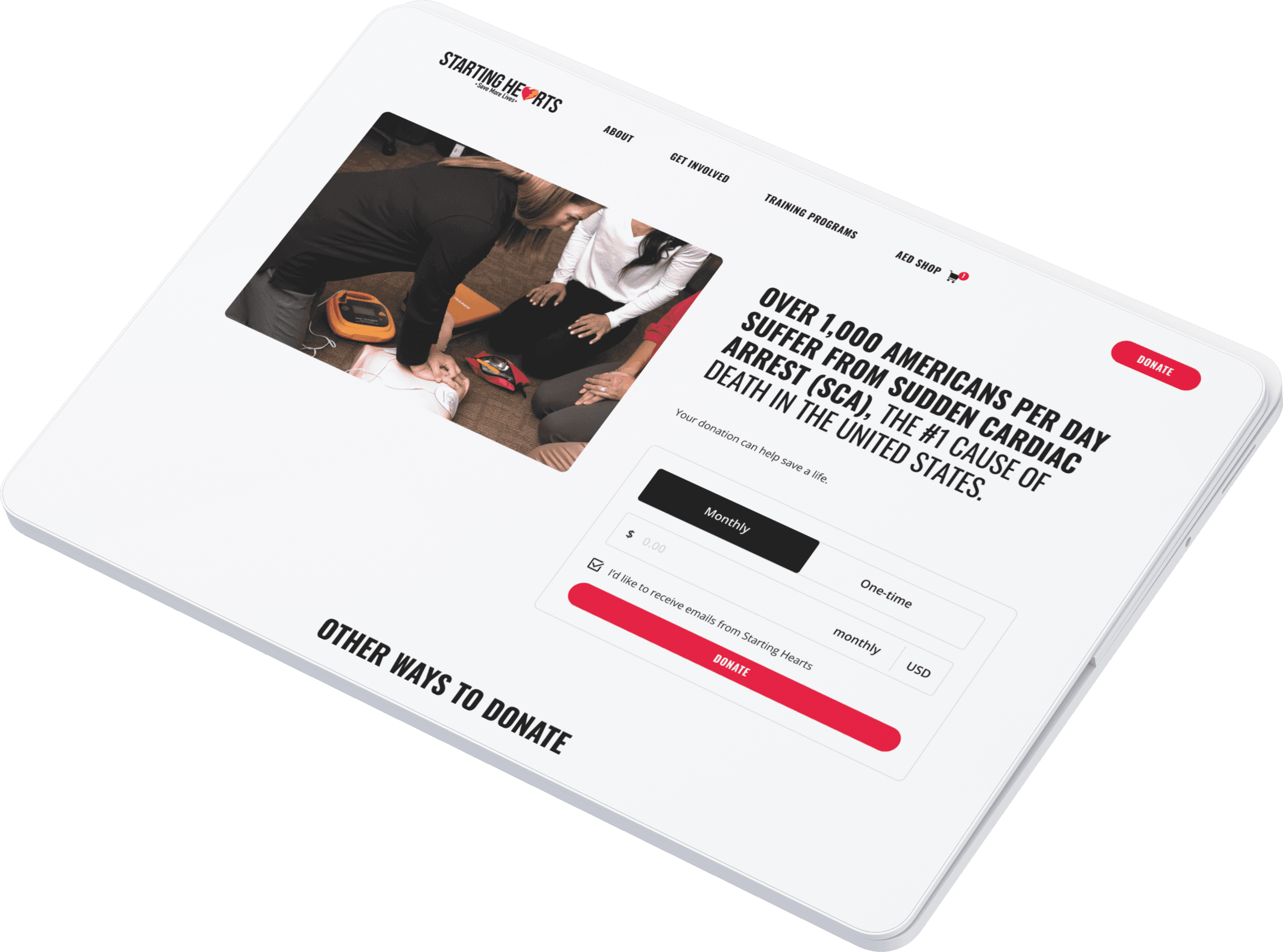
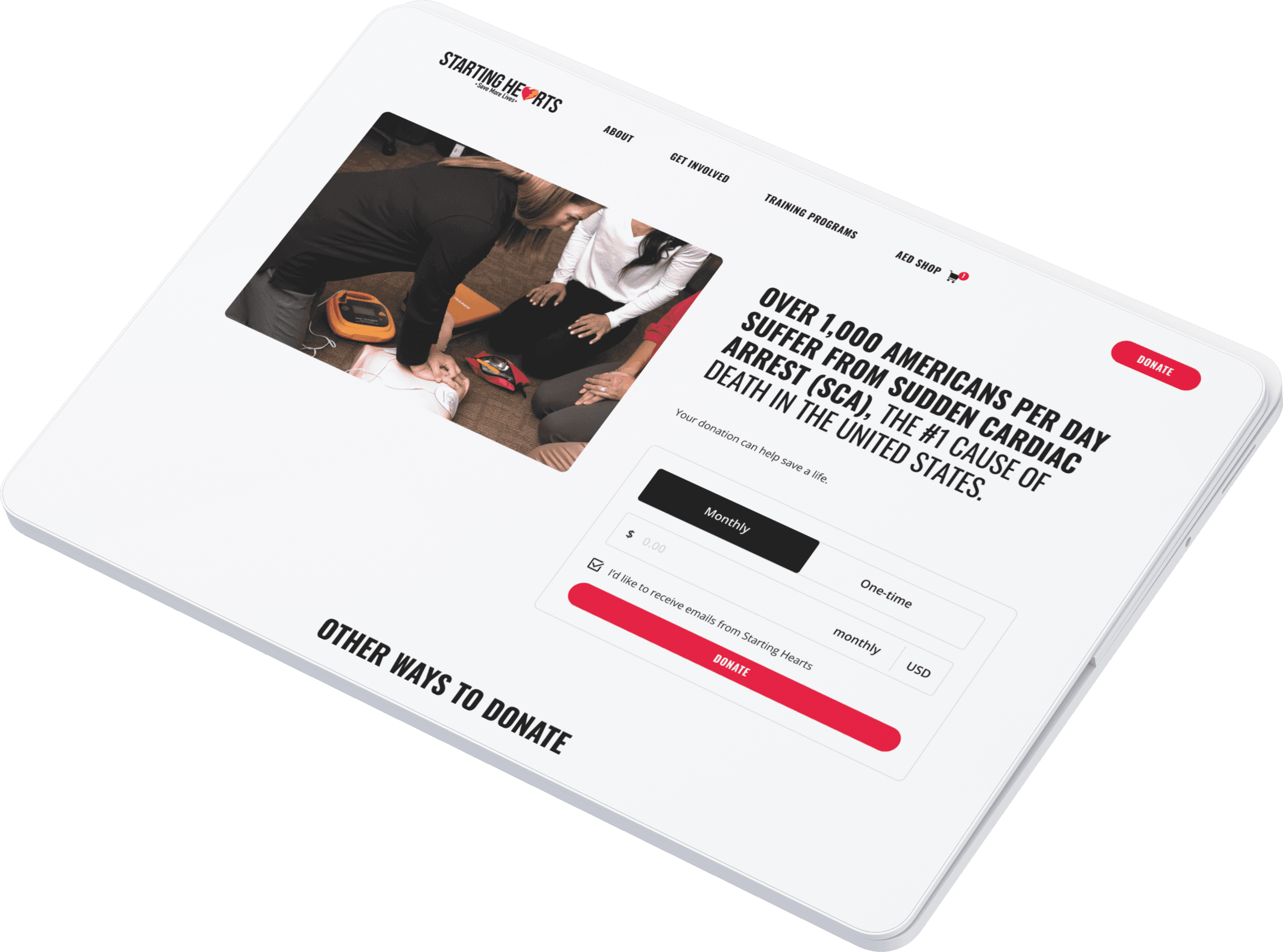
Donate
Donate
Simplifies donations with clear options for funding and contributing defibrillators.
Simplifies donations with clear options for funding and contributing defibrillators.




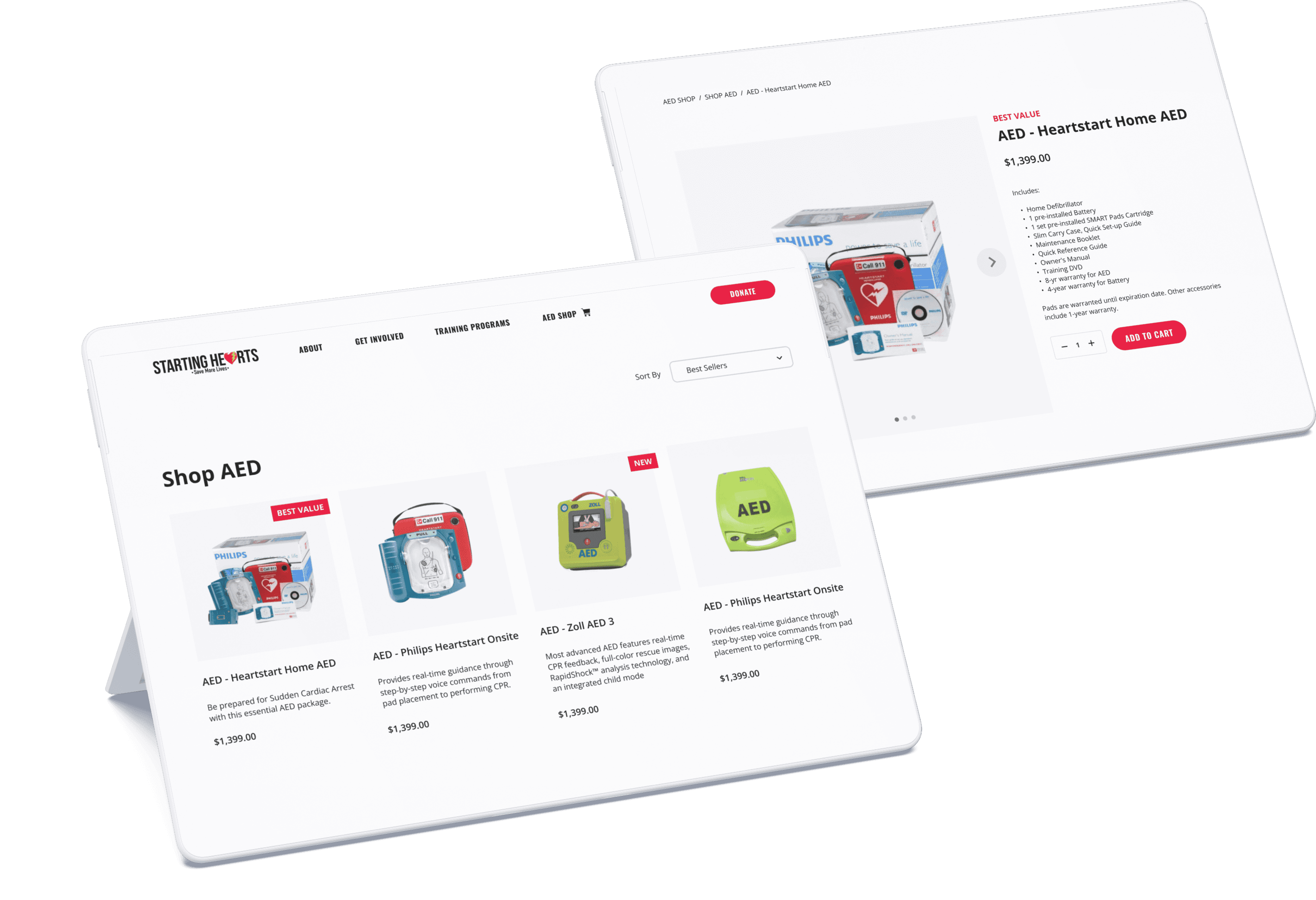
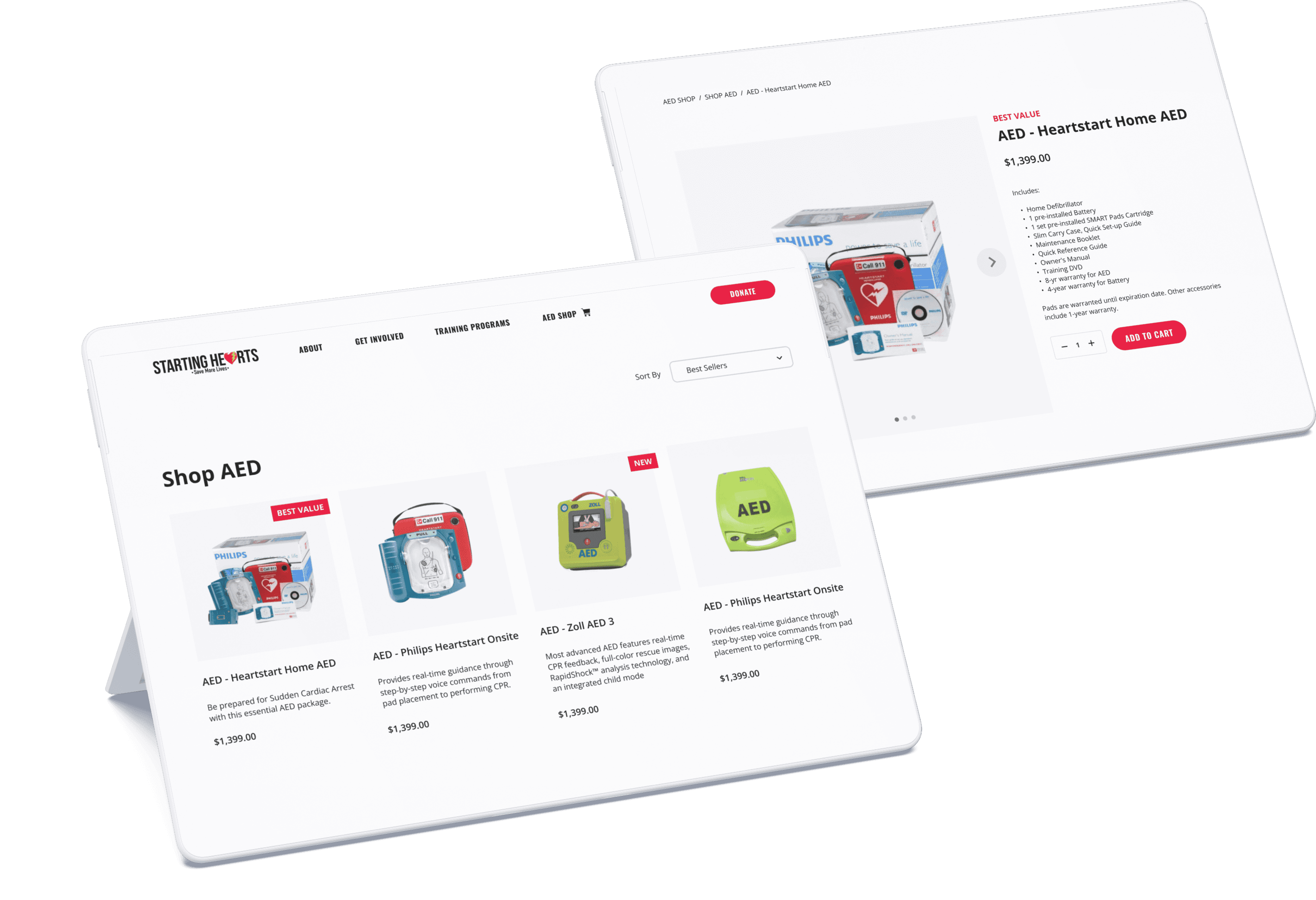
AED SHOP
AED SHOP
A dedicated shop page for defibrillators with detailed product info and seamless checkout.
A dedicated shop page for defibrillators with detailed product info and seamless checkout.
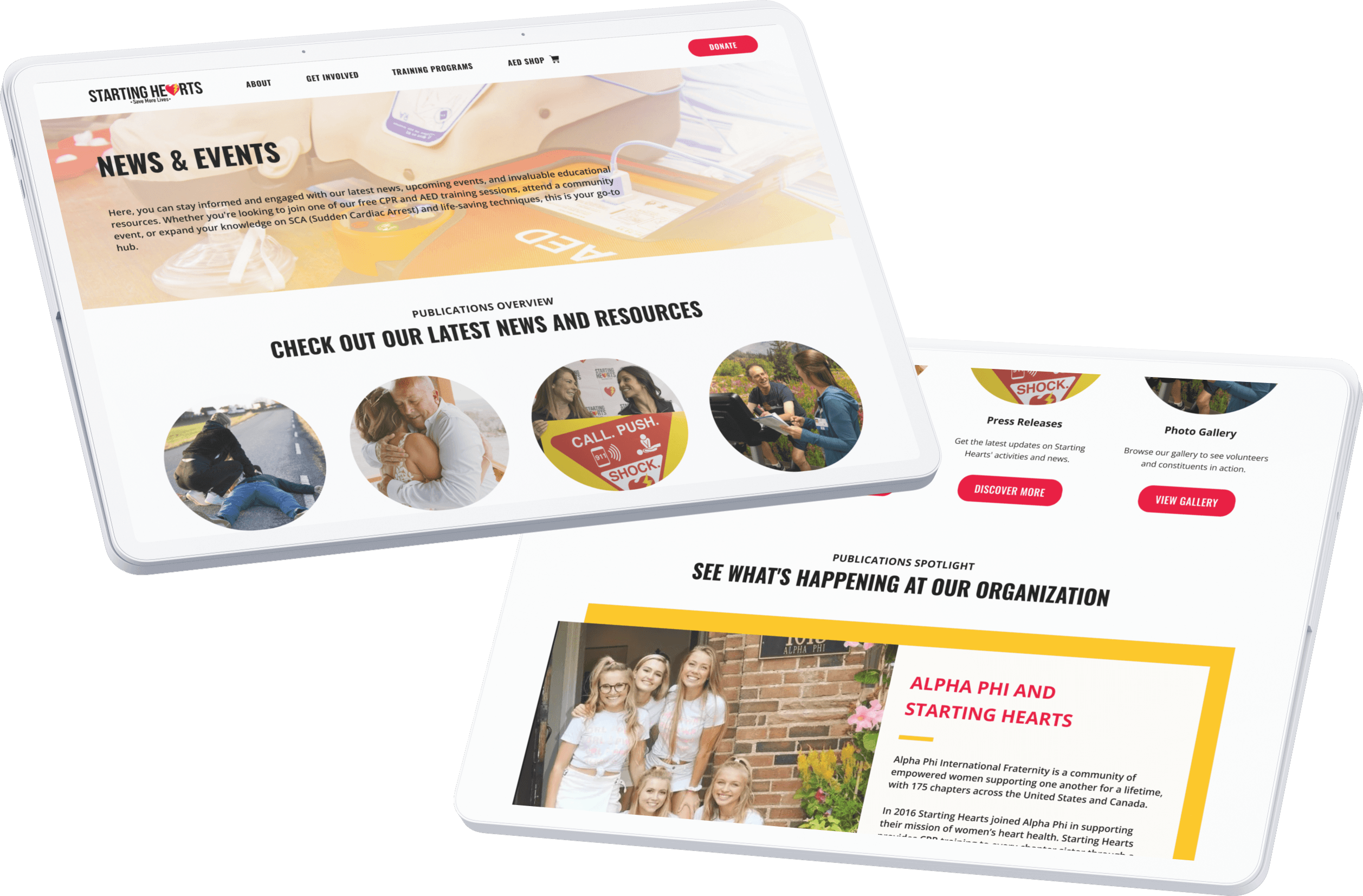
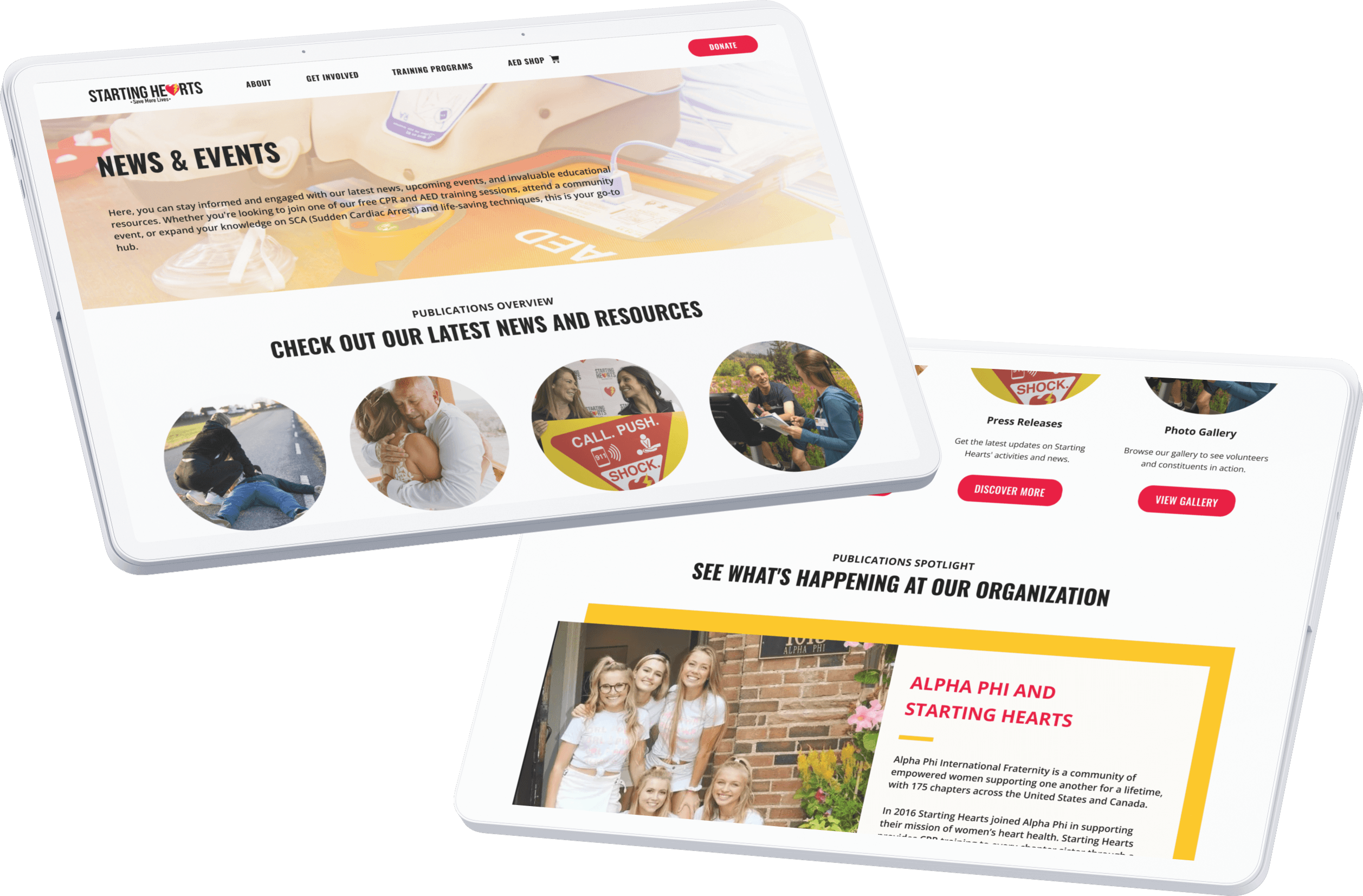
News & EVENTS
News & EVENTS
Consolidates updates, events, and stories into a single page for easy access.
Consolidates updates, events, and stories into a single page for easy access.


project progress
project progress
The project is currently under development of the developers.
The project is currently under development of the developers.
Design Process
Design Process
Design Handoff
Design Handoff
Software Development
Software Development
Product Testing
Product Testing
Product Launch
Product Launch
what i learned
what i learned
This project taught me how to align user needs with business priorities by focusing on key features, such as highlighting training programs while maintaining a clear and intuitive structure. I gained valuable experience in simplifying complex navigation to create a more intuitive user journey.
Collaborating with developers allowed me to adapt designs to technical constraints, ensuring the final product aligned with both user needs and project goals. Working within limitations challenged me to think creatively, finding solutions that maintained a seamless and effective user experience.
This project taught me how to align user needs with business priorities by focusing on key features, such as highlighting training programs while maintaining a clear and intuitive structure. I gained valuable experience in simplifying complex navigation to create a more intuitive user journey.
Collaborating with developers allowed me to adapt designs to technical constraints, ensuring the final product aligned with both user needs and project goals. Working within limitations challenged me to think creatively, finding solutions that maintained a seamless and effective user experience.